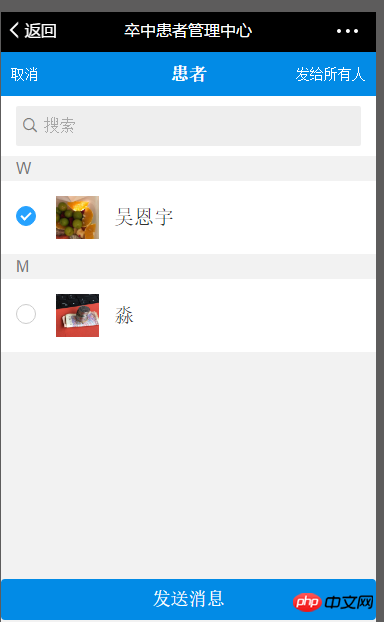
HTML:
<p class="crumb" v-for="item in localData">
<p class="list-header">{{item.item}}</p>
<p class="item-list" v-for="(user, index) in item.list" @click="patientCalendar(user, $event)">
<p class="item">
<p class="group" v-bind:class="{'show': isActiveGroup}">
<span class="mint-checkbox-core " v-bind:class="{'checked': user.isActive}"></span>
</p>
<img :src="user.headImg" alt="">
<span class="username">{{user.name}}</span>
</p>
</p>
</p>
JS:
patientCalendar(user, event) {
if (!user.isActive) {
user.isActive = true
this.selectedUsers.push(user.patientUserGid)
} else {
user.isActive = false
this.selectedUsers.splice(user.patientUserGid, 1)
}
},

代码太少没法判断,请确保数据都是响应式的。
检查
localData和item数组增加元素的方式是否正确;item数组里的对象(user)的初始状态有给isActive初始值不,Vue 不能检测增加属性。如果你用的是谷歌浏览器,建议添加一个扩展程序
Vue.js devtools,然后打开控制台,你点击后看下你的数据状态是啥样的,应该就能找到问题所在了。