
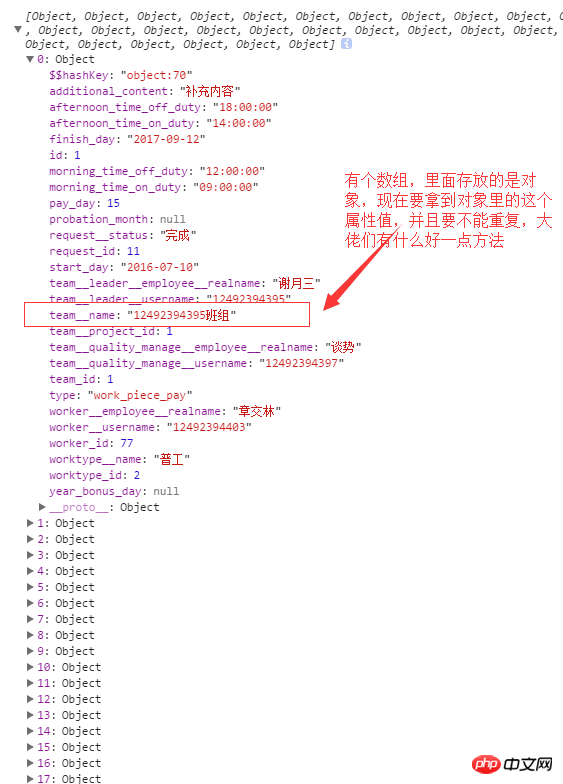
ist ein solches Array. Ich möchte nach der Deduplizierung den Wert von team_name herausnehmen: [{"teamName": "value of team_name", flag: false},{},{ }, ,,] Dieses Formular (alle Flags sind falsch), ich habe über die Lösung nachgedacht (unten), ich würde gerne fragen, ob es eine Optimierung gibt, es ist wirklich hässlich
我觉得最好用的去重方法思路如下:
上午的时候我改成了这样的方法,结果后续要用到这个teamList的flag时候,发现自己给自己挖了坑,每次都var一个data,然后生成的teamList指向改变,害我花了两个多小时,console.log半天明明前后的是一个对象啊,最后还是问了老大才解决,在此记录一下用第三方库的时候想明白 到底有没有改变值,改变引用。(_.这是引用了underscore第三方的库)
1.先循环将所有结果压到一个数组中,然后再针对此数组做去重处理,缺点就是啰嗦。
2.循环取属性结果时就做判断,是否为重复项,处理得到最终结果,一次循环搞完,快。