Google, IE, Opera, normales Anzeigebeispiel
Beispiel für die Anzeige eines FF-Fehlers
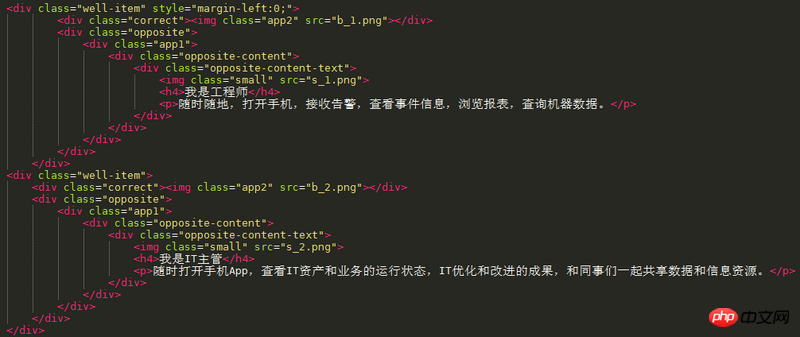
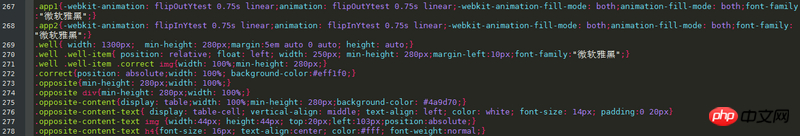
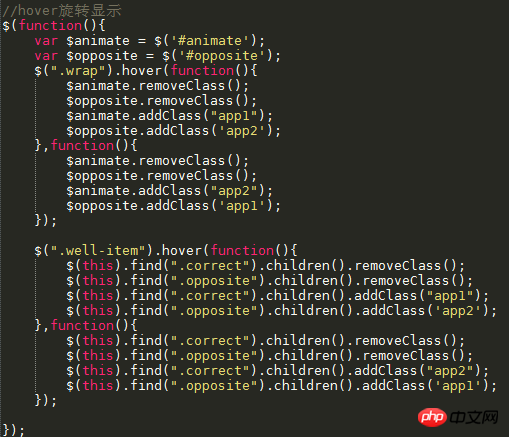
PS: Ich habe die vordere Anzeige als app1 und die hintere Anzeige nach dem Auslösen des Hovers als app2 definiert. Die HTML- und CSS-Codes lauten wie folgt
html
css
jquery
先把背面的那个图片干掉,调试看看排版,感觉是没有清浮动
transform: rotateY(180deg) translateZ(1px); // translazeZ(1px) 解决浏览器图片翻转显示有问题
另外提醒一下:代码不要贴图片,不容易看而且别人想测试修改也难,直接贴代码吧。