Für das Vue-Cli-Projekt möchte ich das CSS nicht direkt im Stil schreiben. Soll ich es extern schreiben und in den Ordner „Assets“ oder „Static“ importieren?
Und welche Dateien werden in Assets abgelegt? 
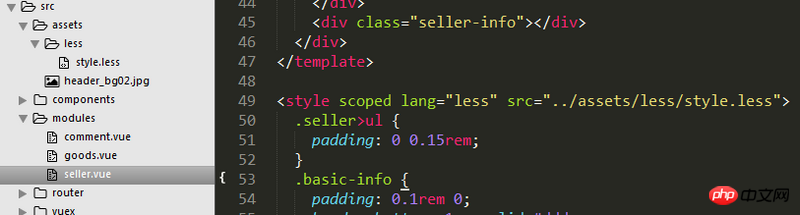
Ist es in Ordnung, es wie auf dem Bild zu schreiben? Wird es nach dem Verpacken irgendwelche Auswirkungen haben?
类似VUE的现代框架都追求模块化,这样写没毛病,每个.vue中单独写css没问题。引入用import,不用src
建议写在assets里面而不是static里面,static更适合放置图片等静态内容,而不是你自己编码的css,js文件
建一个样式文件夹,里面写样式,然后引进去,至于文件夹写在哪,你觉得怎么方便怎么来,建议和router同级