https://jsfiddle.net/yyx99080...


Wenn ich auf das Kontrollkästchen klicke, das heißt, wenn ich es einstelle, wird die Konsole
Ausgabe erhält Wert und setzt Wert, was bedeutet, dass ich ihn gleichzeitig stelle
habe ihn auch besucht. Verstehst du nicht ganz, warum? Bitte geben Sie Dalao einen Rat
v-model="allDone"只是一个语法糖,相当于:value="allDone" @input="allDone =$event.target.value"所以会发生先 set 后 get
v-model本质上是v-bind和v-on的语法糖,上面的v-model="allDone"等价于v-bind:value="allDone" v-on:input="allDone = $event.target.value",而在vue中都有每个属性都有两个相对应的get和set方法,set和get方法分别在数据改变和访问的时候被调用,能够监听数据的变化。

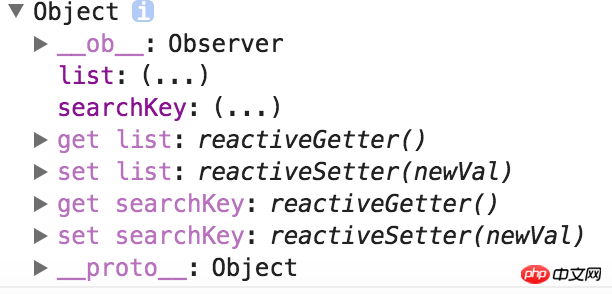
可以把this.$data的数据打印出来看,都有get,set方法的。