Der folgende offizielle Code: Wenn die übergeordnete Komponente den Wert in der Eingabe ändert, ändert sich der Text des Span-Tags der untergeordneten Komponente.
<p id="app">
<input v-model="parentMsg">
<br>
<child v-bind:my-message="parentMsg"></child>
</p>
<script>
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ myMessage }}</span><br>'
});
var vm = new Vue({
el: '#app',
data: {
parentMsg: 'hello you are a good boy!'
}
});
</script>Browsereffekt
Als nächstes habe ich das Datenattribut zur Unterkomponente hinzugefügt und das im <span>-Tag gebundene Feld in {{msg}} geändert wird sich nicht ändern. Warum ist das so?
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ msg }}</span><br>',
data: function () {
return {
msg: this.myMessage
}
}
});Browsereffekt
Arrays und Objekte im Datenattribut können Änderungen folgen, Strings jedoch nicht. Wenn Sie jedoch stattdessen das berechnete Attribut verwenden, kann die Zeichenfolge den Änderungen folgen.
Entschuldigung, Vue-Meister, habe ich den Code falsch geschrieben? Oder aus irgendeinem Grund.
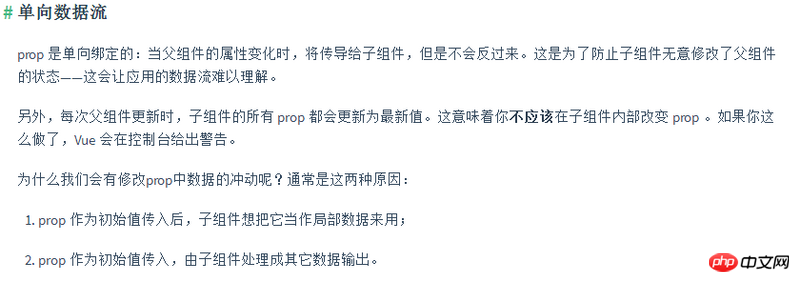
你理解错了vue官方文档的意思了,你这种做法,只能让data中的msg获得prop的初始值,然后prop的变化不会给这个msg造成影响,看文档这一段
你这种写法,msg从prop获取了初始值,后面就会作为局部变量了,你修改prop不会改变这个局部变量的值。
如果你要实现你要的效果,就直接computed或者$watch.
父组件传递了一个msg给子组件
子组件把这个msg参数赋值给了自身data属性中的msg
然后{{msg}} 绑定的是自身的msg并不是父组件的.
相当于用父组件的msg初始化自身的msg
需要改成{{myMessage}}
当你在data中定义了同名的属性后,这就造成了冲突,因为通过
方法,既可以获得来自父组件的props,也可以获得当前组件中定义的data,那么这对vue就造成了困惑,所以,不要重复定义和props同名的属性,如果想使用,可以这么写
然后在子组件中使用defaultValue