Ich würde gerne fragen, wie man verschiedene Bereiche umsetzen kann, um auf dem mobilen Endgerät eigene Bildlaufleisten zu haben und diese auch zu verknüpfen

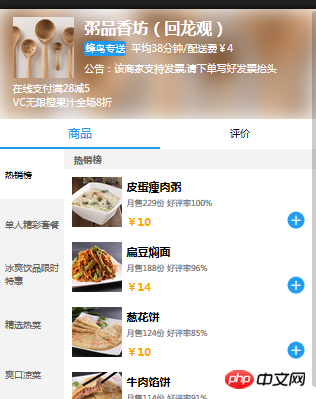
Wie kann ich dafür sorgen, dass das Menü und das entsprechende Essen eigene Scrollbereiche haben? Schieben Sie dann die rechte Seite an eine bestimmte Position und wechseln Sie gleichzeitig nach links
Ich kann später versuchen, es selbst zu implementieren, aber ich weiß nicht, wie ich jede Partition einzeln rollen soll
我想你是想实现像美团那种点击分类跳到分类下的食品之类做法吧
其实可以用锚点定位,还可以通过锚点来让菜单滑块变换
根据布局来,分别初始化滚动组件就好。。没有组件可以去github.上面找