//方法一:长度为l的数组切成n片,追加n次
$('.btn1').click(function(event) {
var arr=['中国','美国','法国','英国','俄罗斯','朝鲜','瑞典','挪威','德国','意大利','南非','埃及','巴基斯坦','哈萨克斯坦','印度','越南','加拿大','澳大利亚'];
var result=[];
for(i=0;i<arr.length;i=i+3){
result.push(arr.slice(i,i+3));
}
for(j=0;j<result.length;j++){
var html='';
for(k=0;k<result[j].length;k++){
html+='<li>'+result[j][k]+'</li>';
}
console.log('html--'+html);
$('.list').append(html);
}
});
//方法二:长度为l的数组直接追加到dom中,循环l次
$('.btn2').click(function(event) {
var arr=['中国','美国','法国','英国','俄罗斯','朝鲜','瑞典','挪威','德国','意大利','南非','埃及','巴基斯坦','哈萨克斯坦','印度','越南','加拿大','澳大利亚'];
var html='';
for(i=0;i<arr.length;i++){
html+='<li>'+arr[i]+'</li>';
}
$('.list').append(html);
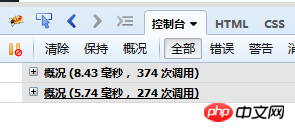
});Dies ist die von Firebug gemessene Zeit: 8,3 Millisekunden werden in Gruppen angehängt (Methode eins), 5,74 Millisekunden werden direkt angehängt (Methode zwei) 
Ich persönlich denke, dass die Gruppierung das Dom-Rendering reduzieren und Verzögerungen vermeiden wird, aber Firebug-Test Das Ergebnis steht im Gegensatz zu dem, was ich dachte. Liegt es daran, dass die Daten zu klein sind?
你的分组其实没有真真的起到分担压力,需要加入定时器,用分时函数
一个例子是创建 WebQQ 的 QQ 好友列表。列表中通常会有成百上千个好友,如果一个好友
用一个节点来表示,当我们在页面中渲染这个列表的时候,可能要一次性往页面中创建成百上千
个节点。
在短时间内往页面中大量添加 DOM 节点显然也会让浏览器吃不消,我们看到的结果往往就
是浏览器的卡顿甚至假死。代码如下:
这个问题的解决方案之一是下面的 timeChunk 函数, timeChunk 函数让创建节点的工作分批进
行,比如把 1 秒钟创建 1000 个节点,改为每隔 200 毫秒创建 8 个节点。
以上摘自设计模式一书
你的方案一慢的原因有以下几点,
$('.list').append(html);
这段代码每循环一次,需要重新去定位dom元素即$('.list')jquery需要去获取.list这个文档,相当于
循环N就得去定位N次,这当然效率低了,所以你的方案二只是定位了一次就把元素全部追加进去了效率明显高咯,
至于你的数组分片,在js里面完全体现不出来吧,该循环几次还是几次,反而没提高效率,还多加了一步分片,js本身就是单线程的,再怎么分效率还是一样,
一次性获取几千条数据,说明你这个api设计的有问题。
个人觉得第一种更消耗内存和时间(在量少的时候),一是,上面的语句加起来,运行的次数多,二是分多次append肯定不如一次性append
一次性获的几千条数据,也不会全都一次性append的。
合理的做法是按显示的重要性和次要性去加载。首先加载能看到的,然后在进程空闲的时候分批将剩下的插入页面中。