

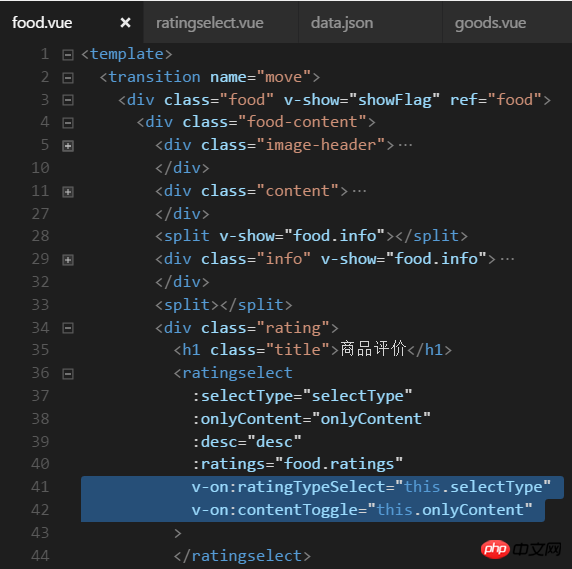
Dies ist die übergeordnete Komponente
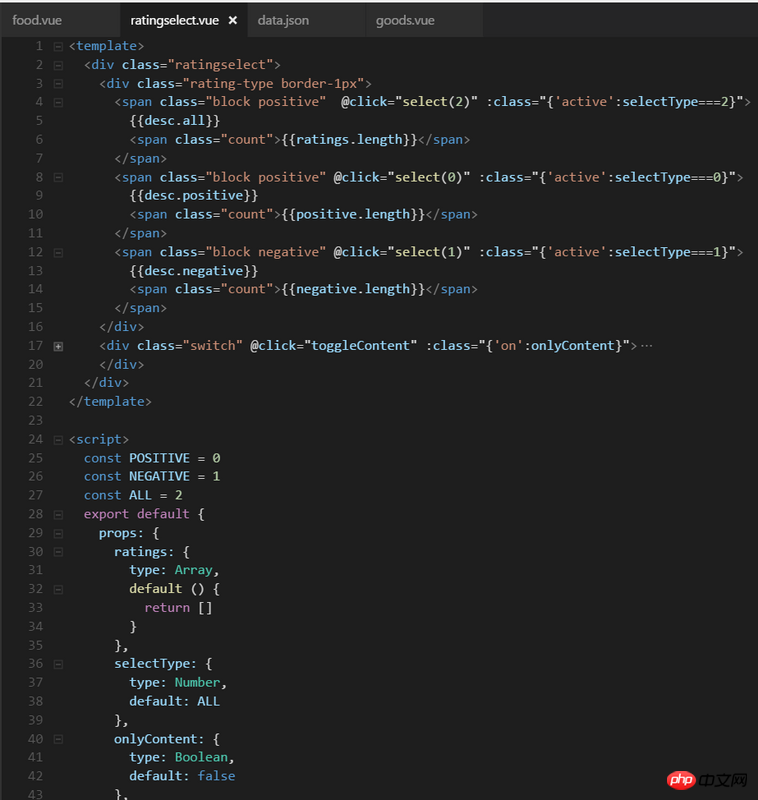
Dies ist eine untergeordnete Komponente

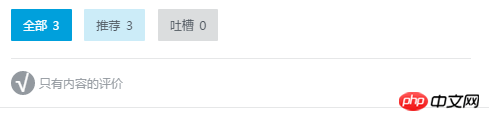
Erklärung des Effekts: Ändern Sie den Wert von selectType, indem Sie auf „Alle“, „Empfehlen“ und „Tucao“ klicken, um den Hintergrund der ausgewählten Schaltfläche zu ändern, und ändern Sie den Hintergrund, indem Sie auf das „Häkchen“ klicken, um ausgewählte und nicht ausgewählte anzuzeigen. Damit die Unterkomponente die beiden Werte von selectType und onlyContent geändert hat, benachrichtigen Sie dann die übergeordnete Komponente über die Änderungen dieser beiden Werte.
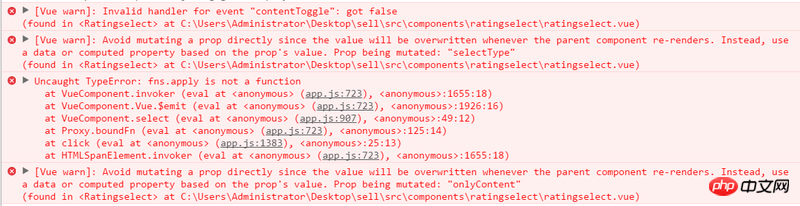
Ich habe v-on verwendet, um die benutzerdefinierte Komponente zu binden. Warum wird immer noch ein Fehler gemeldet? Ich weiß wirklich nicht, wie ich das ändern kann. Ich bin ein Neuling. Bitte geben Sie mir einen Rat!!!
把
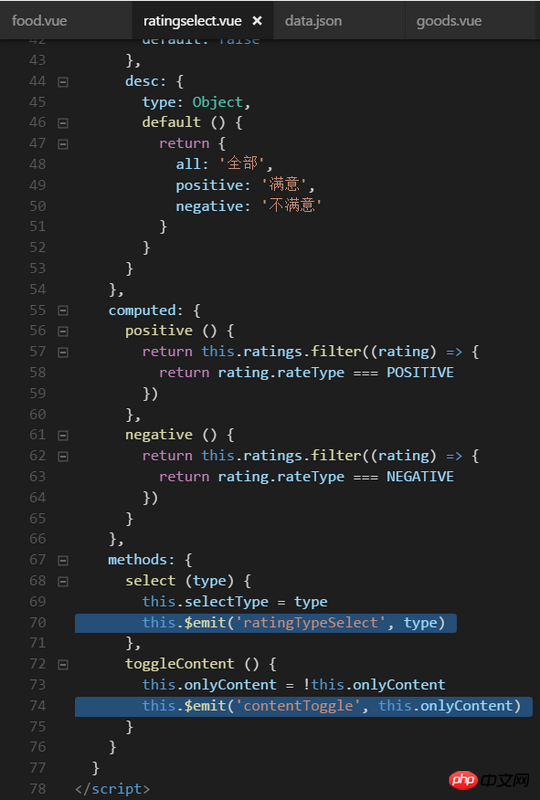
this.selectType = type和this.onlyContent = !this.onlyContent去掉,然后两个 $emit 分别改为this.$emit('ratingTypeSelect', type)和 `this.$emit('contentToggle', !this.onlyContent)自定义事件命名不可以加
.吧,请按驼峰式命名!使用-v-on-绑定自定义事件