Es ist eine lokale JSON-Datei, aber ich konnte die Daten nicht binden. Es hat einen Tag gedauert. /(ㄒoㄒ)/~~ Oder es gibt noch mehr Detaillierte Dokumente zur Verwendung von Axios mit Vue. Ich habe sie auf der offiziellen Website gefunden, aber sie war schon lange nicht mehr vorhanden und für Anfänger schwer zu verstehen. . .
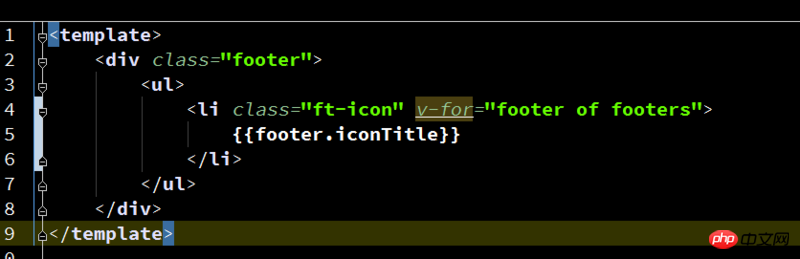
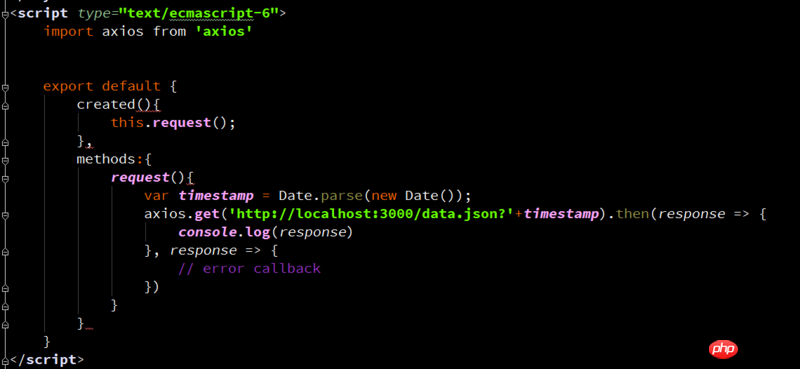
Das Bild ist der HTML- und Skriptteil
vue.runtime.esm.js?a427:554 [Vue warn]: Property or method "footers" is not defined on the instance but referenced during render. Make sure to declare reactive data properties in the data option.
(found in <Vfooter> at E:\vue\egghead-nuxt\components\footer\vfooter.vue)
Dies ist eine Fehlermeldung, die besagt, dass meine Fußzeilen undefiniert sind. Fußzeilen gehören zu den JSON-Daten

绑定数据
下面 我更新了一下 图中标注了 你看看
你这样并没有数据绑定啊。
footers没有定义 获取的数据也没有绑定
created不一定会执行,可能需要this.$nextTick