
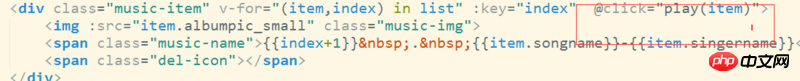
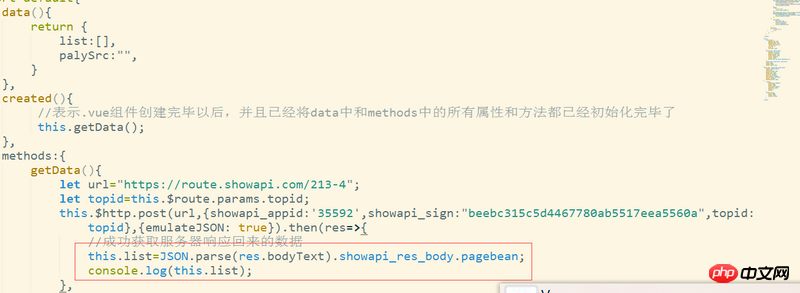
Das von der Play-Methode übergebene Objekt kann seine Attribute nicht erhalten. 
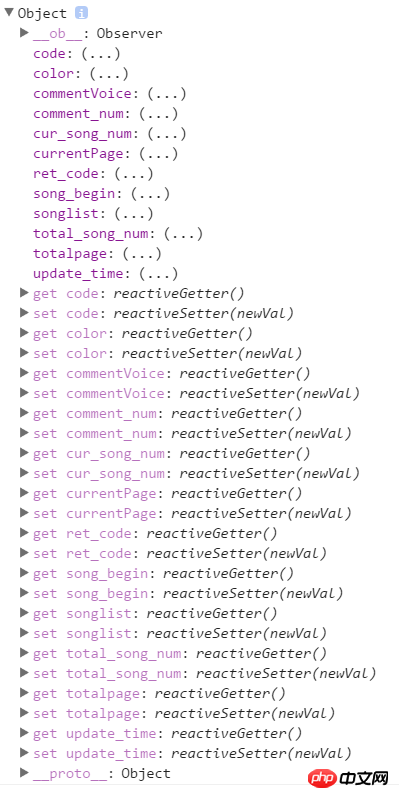
kann nur für dieses Objekt gedruckt werden, und sein Wert kann nicht gedruckt oder abgerufen werden. Attribut, prüfen Nach der Überprüfung der Informationen heißt es, dass das Objekt von Vue überwacht wird
Dies ist, was es ausdruckt, und seine Eigenschaften sind beim erneuten Drucken undefiniert
通过什么方法才可以拿到paly方法中参数的属性?
vue为了实现双向绑定把属性都包装成了getter,setter而已
要直接打印的话,直接打印属性就可以的
或者你直接在devtools里点击属性名后面的...就会求当前值,注意点击时的显示的是点击时的当前值,不一定是打印时的值,需要时效性的话直接打印对应属性比较好
或者楼主可以提供下play方法的具体定义?
另外,写了个简单的demo:
点击A,在控制台输出了A的对象及A的name属性:
