


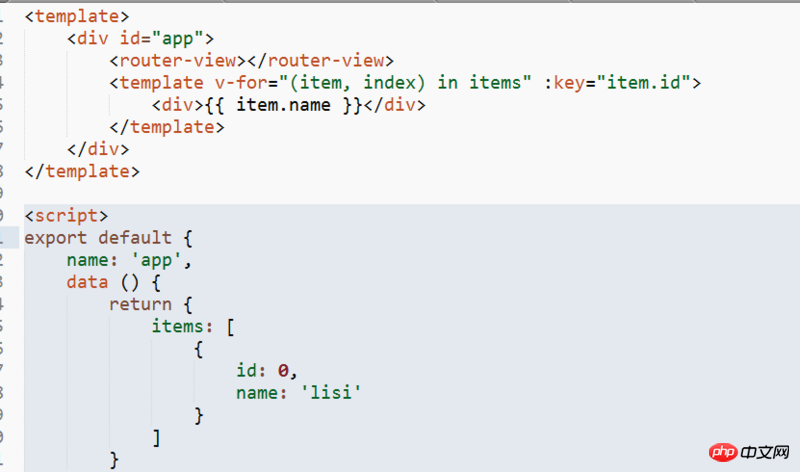
<template>
<p id="app">
<router-view></router-view>
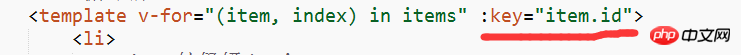
<template v-for="(item, index) in items" :key="item.id">
<p>{{ item.name }}</p>
</template>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
items: [
{
id: 0,
name: 'lisi'
}
]
}
},
created () {
},
methods: {
},
mounted () {
}
}
</script>
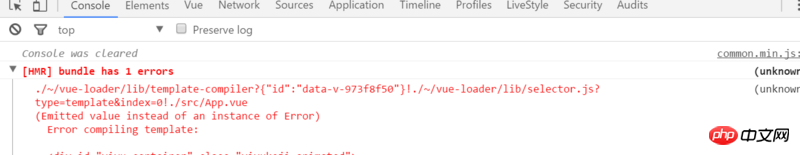
Es ist so einfach, aber es meldet trotzdem einen Fehler. Ich bin auch betrunken.
Es ist kein Problem, auch wenn Sie selbst eine kleine Demo erstellen. weiß nicht warum.
Übrigens, was nützt :key? Ich habe es einfach benutzt. Erkläre im Detail.
问题解决::key要放在真正的html元素上,不能放在<template></template>
代码修改为:
注意:<router-view></router-view>标签要注销掉
上面的代码可以解析为下面的代码:
上面的代码的:key=>绑定一个属性
:等同于v-bind,有三种用法
在绑定 class 或 style 特性时,支持其它类型的值,如数组或对象
在绑定 prop 时,prop 必须在子组件中声明。可以用修饰符指定不同的绑定类型
3.没有参数时,可以绑定到一个包含键值对的对象。
vue.js的v-bind
:key的用处
建议多看看vue的官方文档, vue小而美, 最重要的是, 文档对国人友好, 基本上, 遇到不懂的知识点, 官方文档上都有.
vue起步从这里开始 介绍 - Vue.js
api看这里 Vue api
vue实例 Markdown 编辑器 - Vue.js
其实以上链接vue官方文档上都有, 而且是互链.
多看看, 多练习, 多总结, 怎么可能不懂呢!