In Angular verwenden Sie ng-repeat, um eine Liste auszuschleifen. Anschließend müssen Sie in jedem Schleifenabschnitt einen bestimmten Parameterwert (einen numerischen Wert) abrufen und dann den Gesamtwert des gesamten Schleifenabschnitts hinzufügen wie folgt:
<li class="opt" ng-repeat="num in data.vote_options track by num.option_id" ng-class="{'finished':'num.is_voted==1','':'num.is_voted==2'}">
<input class="magic-checkbox" type="checkbox" name="{{num.option}}" id="{{num.option_id}}" ng-checked>
<label for="{{num.option_id}}">
<p class="right" ng-bind=num.option>Normal</p>
<p class="progress">
<p class="progress-bar" style="width: 55%; background:#a2d346;"></p>
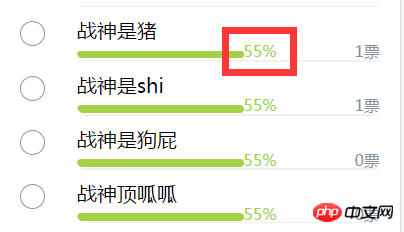
<span ng-bind="num.voted_num / (num.length).voted_num">55%</span>
<p class="votesnums"><i ng-bind="num.voted_num"></i>票</p>
</p>
</label>
</li>
55 % des roten Kreises basieren auf dem obigen Code (Anzahl der Optionsstimmen/Gesamtzahl der Stimmen num.voted_num/num.length.voted_num). Kann mir das jemand sagen? Wie geht das? Ermitteln Sie die Summe eines bestimmten Parameterwerts im gesamten Schleifenabschnitt.
总票数是要后台数据传给你,或者自己js里面循环计算一下。在ng-repeat里面是没法计算的
指令是属于dom的接口,不应该用来维护数据