Ich habe es in Angular geschrieben, ich hoffe, der Front-End-Master kann mir helfen, einen Blick darauf zu werfen. Angehängter Code
html:
<p class="form-group">
<label class="col-sm-2 control-label">新编辑器</label>
<p class="col-sm-10">
<p class="row">
<p class="col-md-12 col-lg-10">
<p id="myEditor"></p>
</p>
</p>
</p>
</p>
js: Mein Ueditor ist ursprünglich npm install ueditor --save. Als es später ein Problem gab, habe ich die offizielle Website direkt heruntergeladen und nach node_modules/ueditor kopiert.
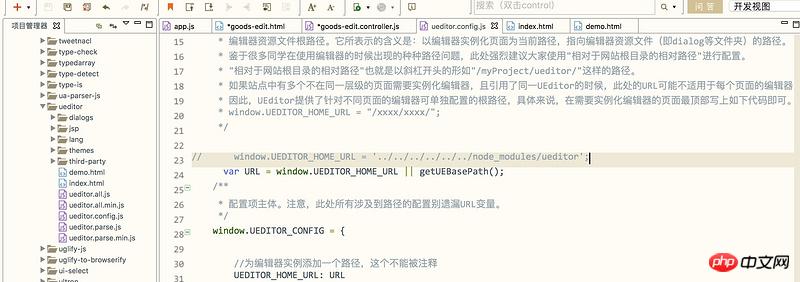
import '../../../../../../node_modules/ueditor/ueditor.config.js';
import '../../../../../ ../node_modules/ueditor/ueditor.all.js';
import '../../../../../../node_modules/ueditor/lang/zh-cn/zh-cn.js ';
Geben Sie den Controller ein und initialisieren Sie diese Funktion this.initUeditor();
initUeditor(){
this._Timeout(() => {
var ue = new baidu.editor.ui.Editor();
ue.render("myEditor");
//var ue = UE.getEditor('container');
console.log(ue);
}, 300);
}Das bedeutet, dass ich nicht weiß, wie ich die Konfigurationsdatei konfigurieren soll, dass die URL hier der Pfad zum Schreiben von ueditor ist, ich kann sie nicht richtig schreiben. 
Dies ist ein Teil der Seite, die herausgekommen ist: Aber es gibt kein Format. Ich habe versucht, die Seite im ueditor-Ordner abzulegen, und sie kann aus dem Editor herauskommen, aber die URL darin wurde nicht geändert. 
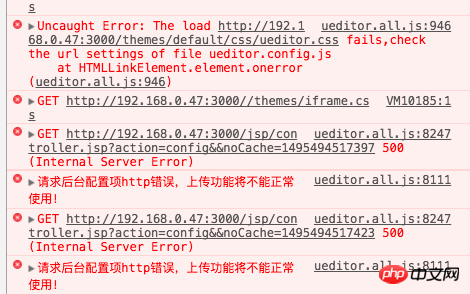
Das Folgende ist die Fehlermeldung
Ich hoffe, jemand mit Erfahrung darin kann mir helfen, einen Blick darauf zu werfen, danke.
试试把整个UEditor目录放在你的根目录下