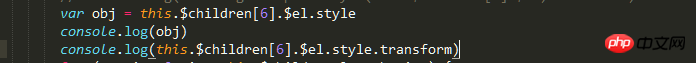
Code:

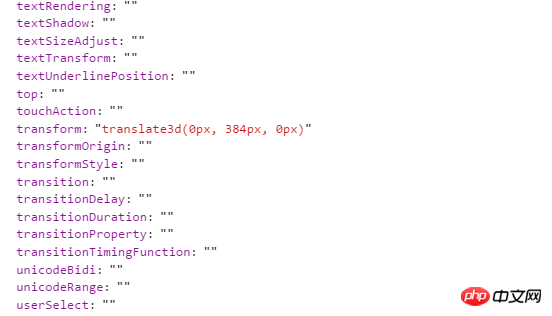
Ausgabeergebnis:

Warum ist es normal, den Transformationsattributwert in obj auszudrucken (wie unten gezeigt)

Und der Wert von Console.log in der zweiten Zeile ist 0px 0px 0px?
Ich habe die Antwort eines Freundes bereits ausprobiert
console.log(window.getComputedStyle(this.$children[6].$el)['transform'])Aber der gedruckte Wert ist Matrix[1,0,0,1,0,0], was nicht die Antwort ist, die ich will.
el.style对象应用于在特定元素上设置样式,使用getComputedStyle方法获取样式属性值。
例如: