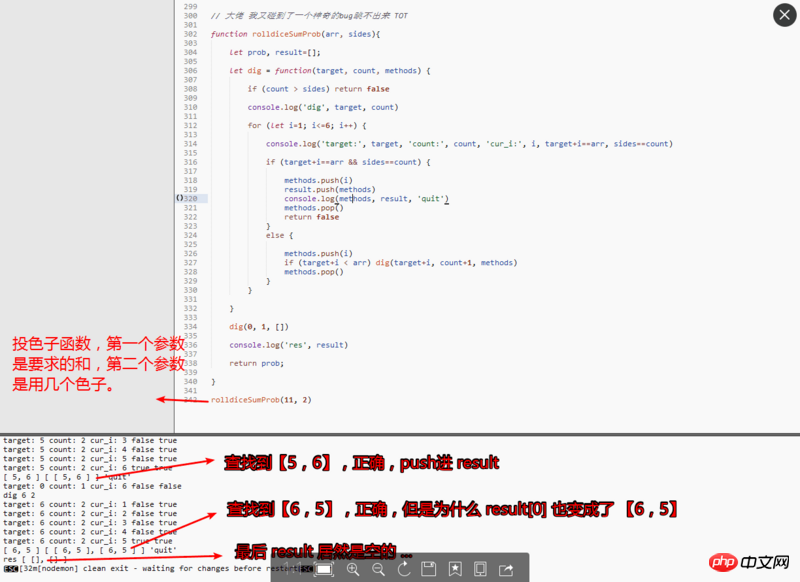
Die Variablen im Code wurden aus unerklärlichen Gründen gelöscht, wie in der folgenden Abbildung dargestellt:

Der Code lautet wie folgt:
function rolldiceSumProb(arr, sides){
let prob, result=[];
let dig = function(target, count, methods) {
if (count > sides) return false
console.log('dig', target, count)
for (let i=1; i<=6; i++) {
console.log('target:', target, 'count:', count, 'cur_i:', i, target+i==arr, sides==count)
if (target+i==arr && sides==count) {
methods.push(i)
result.push(methods)
console.log(methods, result, 'quit')
methods.pop()
return false
}
else {
methods.push(i)
if (target+i < arr) dig(target+i, count+1, methods)
methods.pop()
}
}
}
dig(0, 1, [])
console.log('res', result)
return prob;
}
rolldiceSumProb(11, 2)
methods一直都是用的同一个……虽然它被添加到result里了,但是只是添加的引用,并不是复制了一个的, 以你可以添加个复制的结果,比如或者用 es5 语法
你传入result的是method的引用,如果你清空了method,result自然就没有值了,你需要把method复制一份传入result。