Code:
// Verwenden Sie MongoDb zum Speichern von Sitzungsdaten
var MongoSessionStore = require('session-mongoose')(require('connect'));
var sessionStore = new MongoSessionStore({url: credentials.mongo.production.connectionString});
app.use(require('cookie-parser')(credentials.cookieSecret));
// store是会话存储的实例,默认为一个MemoryStore的实例
app.use(require('express-session')({ store: sessionStore }));
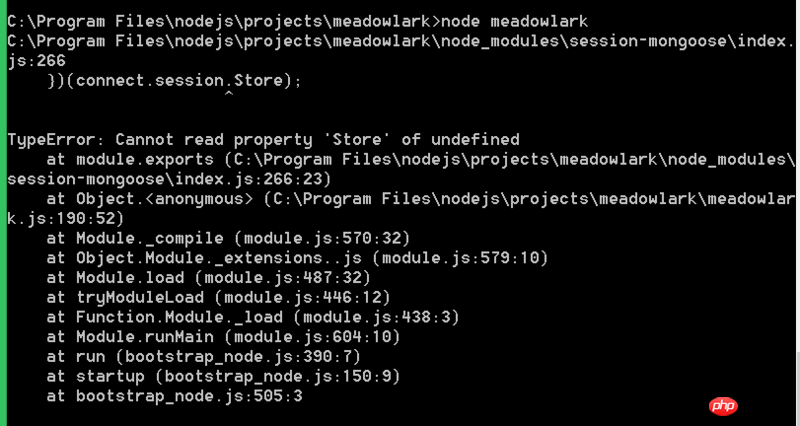
Beim Ausführen ist ein Fehler aufgetreten
C:\Program Files\nodejs\projects\meadowlark\node_modules\session-mongoose\index.
js:266
})(connect.session.Store);
^
TypeError: Cannot read property 'Store' of undefined
at module.exports (C:\Program Files\nodejs\projects\meadowlark\node_modules\
session-mongoose\index.js:266:23)
at Object.<anonymous> (C:\Program Files\nodejs\projects\meadowlark\meadowlar
k.js:190:52)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:390:7)
at startup (bootstrap_node.js:150:9)
at bootstrap_node.js:505:3
Ich habe schon lange nach Baidu und Google gesucht, aber auch require('connect-) ist fehlgeschlagen. mongo')(require( 'express'));, ich war schon lange verwirrt, also habe ich speziell die Großen gefragt.



Danke!
回答在评论上面
还有,遇到什么问题尽量去看一下node_modules里面的README.md,里面有大量的示例,希望对像我一样踩坑的初学者有帮助!
这有一个express和mongodb的一个项目https://github.com/treeandgra...