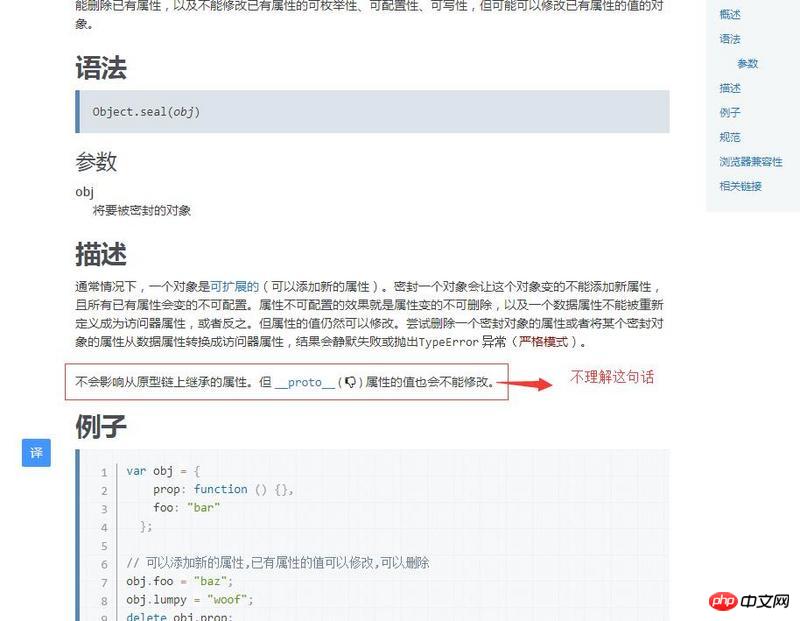
mdn lautet wie folgt: 
In der Übersetzung heißt es, dass es keine Auswirkungen auf die vom Prototyp geerbten Attribute hat, der Wert des __proto__-Attributs jedoch nicht geändert werden kann. Dann habe ich es selbst getestet und festgestellt, dass der Prototyp nach dem Versiegeln des Objekts gelöscht und geändert werden kann, und dann habe ich Ich habe den Ausdruck dieses Satzes nicht verstanden. . .
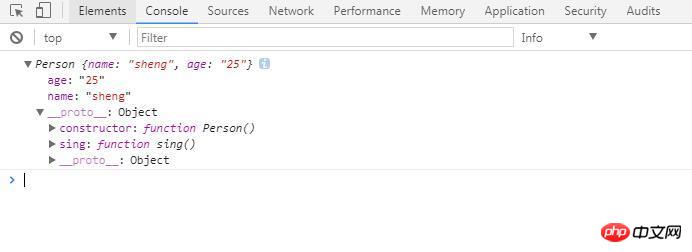
Der Code lautet wie folgt
let obj_origin, obj_changed;
function Person() {
this.name = 'sheng';
this.age = '25';
}
Person.prototype = {
constructor: Person,
sing () {
alert('sing');
},
prototypeTarget:'prototypeTarget'
};
obj_origin = new Person();
obj_changed = Object.seal(obj_origin);
delete obj_changed.name;
delete obj_changed.__proto__.prototypeTarget;
console.log(obj_changed);
Das Attribut „prototypTarget“ für den Prototyp wurde gelöscht
通常情况下,一个对象是可扩展的(可以添加新的属性)。密封一个对象会让这个对象变的不能添加新属性,且所有已有属性会变的不可配置。属性不可配置的效果就是属性变的不可删除,以及一个数据属性不能被重新定义成为访问器属性,或者反之。但属性的值仍然可以修改。尝试删除一个密封对象的属性或者将某个密封对象的属性从数据属性转换成访问器属性,结果会静默失败或抛出TypeError 异常(严格模式)。
不会影响从原型链上继承的属性。但 proto 属性的值也会不能修改。
资料来自:https://developer.mozilla.org...
_proto_是内部私有属性 而不是原型属性
详情可阅读 https://developer.mozilla.org...