Technologie-Stack: React+Redux+React-Router v4
Wenn die Daten in Redux von der Listenseite abgerufen werden, warum werden sie dann in der Listenkomponente zweimal gedruckt? Es ist sinnvoll, es nur einmal auszudrucken.
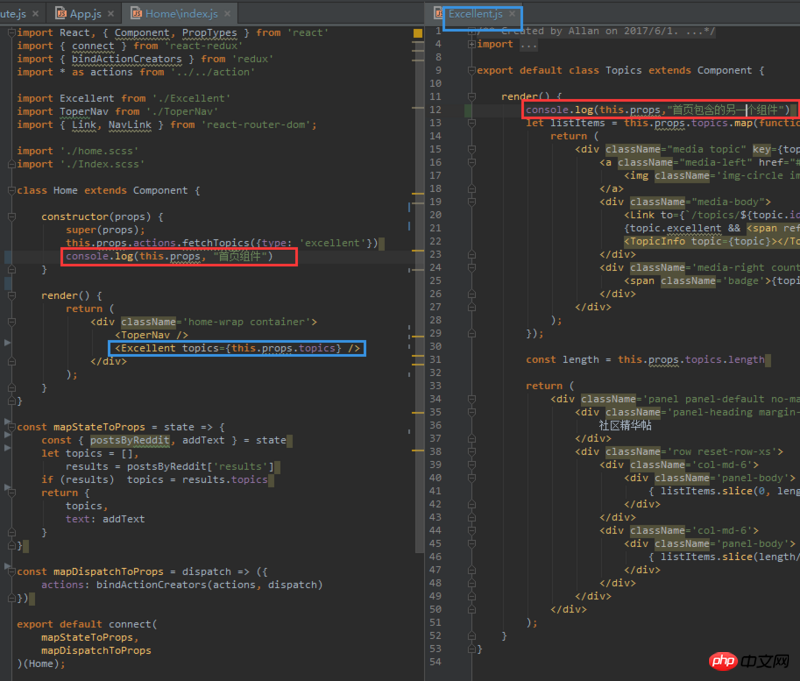
Wenn ich die Liste zum ersten Mal ausdrucke, sind keine Daten vorhanden, aber beim zweiten Mal gibt es ein Problem. Wenn ich von der Liste zu den Details gehe und die Details zurückgegeben werden, sind nichts darin der erste Druck, let listItems = this.props.topics.map(function (topic) {...})这里会报错Uncaught TypeError: Cannot read property 'map' of undefined.
Ich kann es wirklich nicht herausfinden, ich habe schon lange daran gearbeitet... /doge/doge/doge
Der Code ist hier: http://git.oschina.net/allan9...


看不到你完整的代码,大概猜想一下,你这数据是异步从网络请求来的吧,而组件是第一时间载入的?
所以当你没有数据的时候,它也会初始化渲染吧?而当你数据回来后,根据 state 的变化重新渲染,没毛病吧。
而且我觉得,这个报错的关键在于,你没有处理
defaultProps.topics的值,说的简单点儿,这应该是第一次没数据时,topics 的值是 undefined 造成的。因为开始传入的 topics 是空的,拉取数据后,props.topics 变化,组件会刷新。
报的错说明topics不是个数组,检查一下借口