
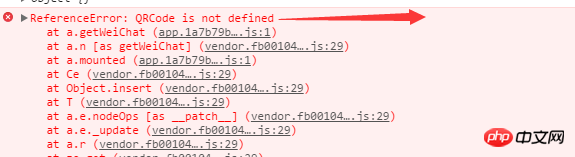
Die Seite meldet eine Fehlermeldung, es scheint, dass die js-Bibliothek einen Importfehler hat

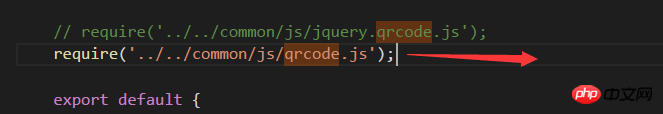
Einführungsmethode im Projekt
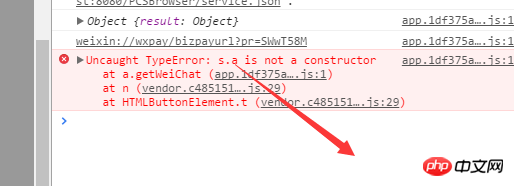
2. Wenn Sie diese Methode verwenden, um auf den Import von QRCode aus „../../common/js/qrcode.js“ im Projekt zu verweisen, wird der obige Fehler nicht gemeldet, sondern ein anderer gemeldet werden. Fehler, wie unten gezeigt: 
Ich nenne es im Projekt so:
let qrcode = new QRCode(qrcodeNode, {
width: 180,
height: 180,
colorDark: "#000000",
colorLight: "#ffffff"
});Ich weiß nicht warum, ich stecke hier fest~~~ Wenn Sie die Antwort kennen, lassen Sie es mich bitte wissen, vielen Dank~
OK, 问题已经解决了,直接安装
1、npm install qrcodejs2 --save
2、import QRCode from 'qrcodejs2'
就可以在Vue项目中使用了~~~
import QRCode from '../../common/js/qrcode.js'