Ich hatte vorgestern eine Interviewfrage
Bitte verwenden Sie Sprachen wie js, python, java, c, c++, um 10 Milliarden Daten in 10 Sekunden zu berechnen und zu vervollständigen (nur innerhalb von 3 Sekunden), gerade Zahlen kommen vorher ungerade Zahlen
Das Format ist wie folgt
1, 2, 3, 4, 5
Das Ausgabeergebnis ist
2, 1, 4, 3, 6, 5,
Frage 2: Beim Code 1 ist Folgendes erforderlich Das Schlüsselwort for while kann nicht verwendet werden, beginnend mit 100. Alle Primzahlen aus 100 Millionen abrufen (die Zeit darf 3 Sekunden nicht überschreiten)
Wie geht das?
第一个问题没看懂,是说2个数字为一对,然后偶数在奇数前面?
第二个问题简单啊,不能用循环,那就用数组迭代呗。
话说
php的foreach算么(笑我觉得面试官的意图是让你写一个递归函数?嗯估计是。
既然不能用 for while
那么递归性能不太够。。。但是我还是用了一些。。
For Performance可能有很巧妙的办法
。。。
100亿的体量 应该是有的。 我还没发现。代码
100 亿有点大啊 我先 10 万了
这样可以获得到 10 万长度的数组 自然数。
Next
偶数在前 奇数在后
观察之后发现,
奇数 + 1、偶数 - 1就可以了完成第一个问题
ScreenShot One
Next
下一个问题是在上面的基础上取得质数 即从
zs里取得所有质数查了一下关于质数的问题,别人说
质数分布在 6 的倍数的左边或者右边那么我只要遍历 每一个6的倍数的左边和右边 并判断他们是不是质数即可。链接: 判断一个数是否为质数/素数——从普通判断算法到高效判断算法思路
ScreenShot Two
不知道对不对 ...
不过还需要把
小于 6的质数 1 2 3 5 单独拼回去。 (这里没拼)性能
把上面写的代码黏起来
test
1000 万结果如图花了
13.8秒 不可能做到10 + 3秒内完成100亿的体量。我的电脑是
i5-4210M12GChrome 58JavaScript做不到这样的性能:100亿个数字13秒内 ....好几个
G的数据 ......按照上面的思路来做,即使是
C/C++估计也很难13秒跑完100亿。解决问题为主。
Links
判断一个数是否为质数/素数——从普通判断算法到高效判断算法思路
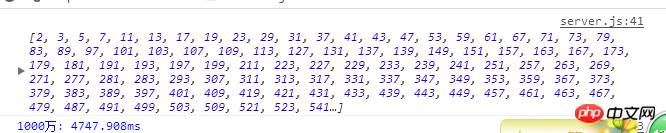
首先感谢楼上的求质数的算法,我贴下我的结果和代码(只有1000万,一亿浏览器直接炸掉了,而且求质数那里不能用递归(我测试的结果),不然也得炸,只能迭代)。
浏览器里面的结果:

node里面的结果: