
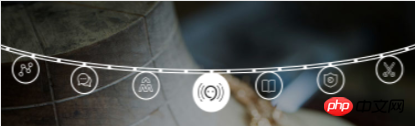
Das Designbild sieht so aus, und dann bewegt es sich in einem Bogen entlang der weißen Kette. Wenn ja, wie kann es einfacher und schneller umgesetzt werden? Ideen.
Für die mobile Version wird dieses Stück tatsächlich als Ganzes betrachtet. Es ist nicht schwierig, wenn sich die Linien und Symbole ändern, aber was benötigt wird, ist das Auch die Symbole verschieben sich entsprechend
图标不动 圆环转动 可行?整体 做一个超大的块, 视口 小, 点击的时候, 超大块 旋转就可以了。 这个超大块就是 圆环 和 小图标做成的一个整体 (或者 将 圆环和小图标做成两个整体, 两个块的宽高 和 圆环的设计直径 应该是一样的 , 这样 小图标的 大块 旋转的时候 才能无缝和 圆环衔接)
几个class将元素定位,存储class名在一个数组中,当点击一个元素,依次切换每个元素的class,要想要动画效果可以在每个class中添加
transition。这是一个大概思路,你可以试试。
我只能讨论一下。。。因为不确定,
如果用那根链子要动---如果用css或者js动画,想起来那是一个很大的元素旋转。。。性能得试了才知道
那就考虑用canvas画,那就麻烦了呀,我想法大环不动,计算环形中每个方块的位置和角度。。不知道有没有这方面的框架什么的,本身自身的canvas不熟悉,总之,很麻烦。
然后是每个图标。。这个用css或者js都行。。关键是涉及事件呀。。canvas元素跟事件怎么联系我也没研究过。。。
这只是一个菜鸟的想法。。看看其他人的
思路:排列条目,计算偏移值(绝对中点,底部居中),点击条目获取索引对应的索引,索引比对偏移值,左侧逆时针,右侧顺时针,每次动画完成,重排图标顺序。
需要注意:
这个应该和无限循环滚动是一样的结构,需要 前中后 有三组原始数据,这样才能实现顺时针和逆时针都能补全。
为了兼容性,建议动画仅作为一个过场使用,即点击条目时使用,动画完成动态调整条目的排序,并重绘列表,即每次动画都是一次数组排序操作;
技术实现方案:
用 css3 实现,难点在 css3 旋转动画;
用 canvas 绘制,关键帧原理;
用 svg 制作,原理和 canvas 类似,只是图形是矢量的;
使用 mp4 视频,参考 https://www.apple.com/cn/mac-... ;
使用关键帧动画,较为复杂;
具体实现还是比较麻烦的,你可以搜索下相关的弧形排列插件、css3 动画等。个人觉得 canvas 和 svg 比较靠谱。抛砖引玉吧,具体的期待大神。
上代码,把图片换一下就可以了
很简陋,抛砖引玉用