Liebe Meister, ich habe hier ein Formular definiert, aber der Aufruf von
flask_Bootstrap im Frontend ist etwas verwirrend. . Hilfe
from flask_wtf import FlaskForm
from wtforms import StringField,SubmitField
from wtforms.validators import DataRequired
class track(FlaskForm):
test = StringField('测试',validators=[DataRequired(message='不能为空')])
commit = SubmitField('确认')
Das Obige ist ein Formular, unten verwenden wir das wtf.quick_form von flask_Bootstrap im Frontend
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}test{% endblock %}
{% block page_content %}
<p class="col-md-10" >
{{ wtf.quick_form(form) }}
</p>
{% endblock %}
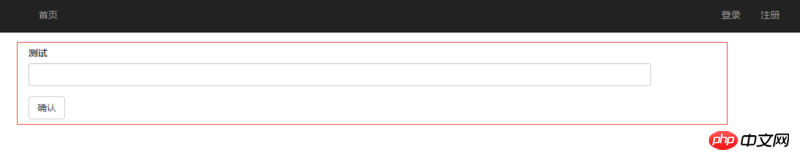
Aber auf der Vorderseite sieht es so aus

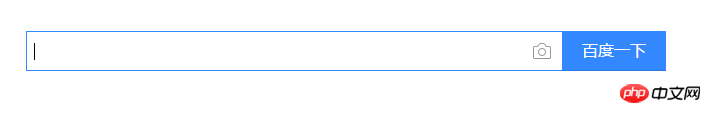
Ich weiß, dass es normal ist, so etwas anzuzeigen, aber ich bin jetzt verwirrt und weiß nicht, wie ich es wie folgt anpassen kann. . . Platzieren Sie die Bestätigungsschaltfläche neben dem Formularfeld. . Und die Größe und Höhe sind die gleichen wie beim Formularfeld. . Die Götter um Hilfe bitten. . . 
(1)内联表单:
内联表单中所有图片描述元素都向左对齐,标签并排,要创建内联表单,需要在form标签中加入class.form-inline
(2)render_kw
可以修改表单元素样式,style就是CSS
参考:
http://blog.csdn.net/kevin_qq...
http://www.poluoluo.com/jzxy/...
不上图了,图居然是飘在中间的。。