Anforderungen:
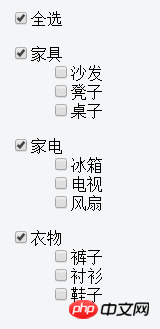
Klicken Sie auf die Untermenüs „Möbel“, „Haushaltsgeräte“ usw., und alle darin enthaltenen kleinen Menüs werden ausgewählt. Durch die Auswahl eines Elements weniger im kleinen Menü wird das „All-Select“-Verhalten des übergeordneten Menüs aufgehoben Die aktuelle Funktion besteht darin, alle Hauptelemente und Untermenüs auszuwählen. Wie wird diese Funktion in der Beziehung zwischen dem Untermenü und seinem kleinen Menü implementiert?
Der Text ist nicht sehr klar, ich gehe direkt zum Code
https://jsfiddle.net/nj8u0nLo/1/
<p id="app">
<p>{{a}}</p>
<ul>
<li>
<p><input type="checkbox" v-model="selectAll">全选</p>
<dl v-for="v in list">
<dt><input type="checkbox" :value="v.id" v-model="selected">{{v.name}}</dt>
<dd v-for="n in v.sort"><input type="checkbox" :value="n.id">{{n.name}}</dd>
</dl>
</li>
</ul>
</p>new Vue ({
el: '#app',
data: {
list: [
{'id': 1,'name':'家具','sort':[{'id':11,'name':'沙发'}, {'id':12,'name':'凳子'}, {'id':13,'name':'桌子'}]}, {'id': 2,'name':'家电','sort':[{'id':21,'name':'冰箱'}, {'id':22,'name':'电视'}, {'id':23,'name':'风扇'}]},
{'id': 3,'name':'衣物','sort':[{'id':31,'name':'裤子'}, {'id':32,'name':'衬衫'}, {'id':33,'name':'鞋子'}]}
],
selected: []
},
computed: {
selectAll: {
get: function(){
return this.list ? this.selected.length == this.list.length:false
},
set: function(value){
let selected=[]
if(value){
for(let i=0;i<this.list.length;i++){
selected.push(this.list[i].id)
}
this.selected=selected
}
}
}
},
created() {
for(let i=0;i<this.list.length;i++){
this.selected.push(this.list[i].id)
}
}
})
直接在html里面操作就行了,用:checked属性操作
写了了很烂的版本,肯对你是否要帮助