Das Code-Framework ist vue+webpack+node
Ich möchte ein Markdown-Plug-in editor.md https://github.com/pandao/edi... als Modul in die von Vue geschriebene Seite einführen
Aber editor.md kann nicht über npm installiert werden
HTML-Code des editor.md-Plugins:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Editor</title>
</head>
<body>
<p id="editormd">
<textarea style="display:none;">### Hello Editor.md !</textarea>
</p>
<link rel="stylesheet" href="css/editormd.min.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/zepto.min.js"></script>
<script src="js/editormd.min.js"></script>
<script type="text/javascript">
/* eslint-disable */
$(function () {
editormd("editormd", {
width: "98%",
height: 730,
path: "lib/", // Autoload modules mode, codemirror, marked... dependents libs path
codeFold: true,
saveHTMLToTextarea: true,
searchReplace: true,
htmlDecode: "style,script,iframe|on*",
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "examples/php/upload.php",
onload: function () {
console.log('onload', this);
}
});
});
</script>
</body>
</html>
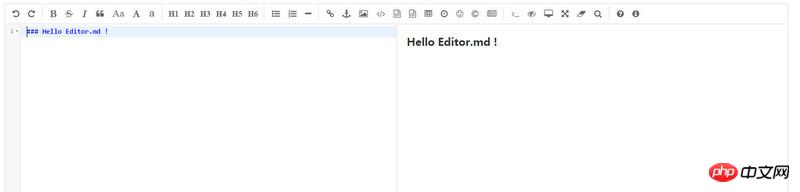
Die Wirkung ist wie folgt: 
Ich möchte dies als Modul in die von vue implementierte Seite einfügen, weiß aber nicht, wie das geht
类似的第三方插件,都可以用这样的方式组织成一个vue组件:
实例化之后,监听实例提供的方法;然后再
$emit给使用者,再提供一些get方法用于获取内部属性,等等。具体的实现可以参考
vue-ueditor、vue-echarts类似的。使用方法:
我的具体实现:
先把editor.md需要的依赖(github上有)放到/static/editor.md/目录下
MainEditor.vue 组件代码:
/static/editor.md/css/editormd.min.css需要在html中另外引入vue组件地址(模仿vue-ueditor): https://github.com/LaveyD/vue...