<p class="content clearfix" :class='{active: isActive}'>
<ul>
<li v-for='item in items' :key=item>
<p>
<img :src="item.picList[0].imgurl" alt="item.t_name">
<p>{{item.title}}</p>
<span>{{item.datanum}}张</span>
</p>
</li>
</ul>
</p>initData () {
let _this = this;
// this.loading = true;
this.$http.get('xxxxxxxxxxx', {
params: {
'key': '56b12e3f238be',
'pageSize': '8',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
console.log(_this.items);
// 异步更新队列
_this.$nextTick(function () {
let imgs = document.querySelectorAll('li>p>img');
console.log(imgs);
let num = 0;
for (var i = 0; i < imgs.length; i++) {
imgs[i].onload = function () {
num++;
// console.log(num);
if (num === imgs.length) {
_this.waterfull();
// _this.isShow = true;
// _this.loading = false;
_this.isActive = true;
console.log(_this.loading);
}
};
};
});
// console.log(_this.items);
}, (err) => {
console.log(err);
});
},Verwenden Sie die Methode $nextTick(), um das DOM-Element abzurufen, nachdem die Elemente geändert wurden. Es war in Ordnung und konnte abgerufen werden, aber später habe ich nichts angepasst und festgestellt, dass es nicht abgerufen werden konnte, und das war auch nicht der Fall überhaupt gerendert Ahhhhhh, es ist das Gleiche nach dem Zurücksetzen, Tag für Tag, Tag für Tag! ! ! ! Was zum Teufel ah ah ah ah
initData () {
let _this = this;
// this.loading = true;
this.$http.get(xxxxxxxxxxx, {
params: {
'key': '6b12e3f238be',
'pageSize': '8',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
console.log(_this.items[0].picList);
for (var k = 0; k < _this.items.length; k++) {
var imgurl = _this.items[k].picList[0].imgurl;
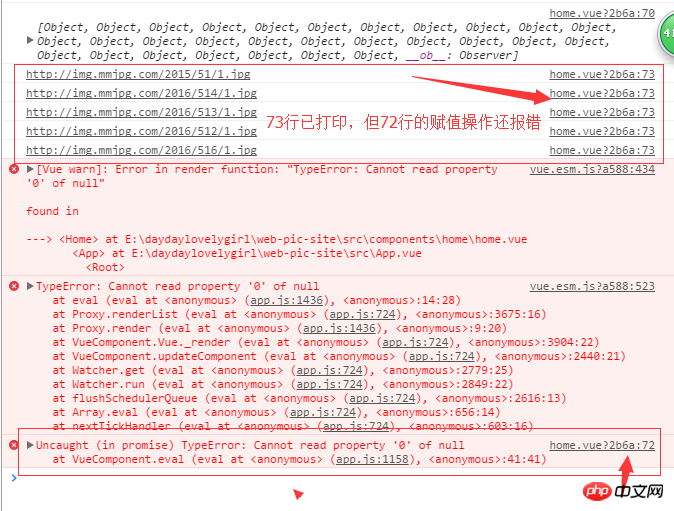
console.log(imgurl); //这一行能打印出来,但vue在上一行却报错
_this.items[k].imgurl = imgurl;
};
// 异步更新队列
_this.$nextTick(function () {
let imgs = document.querySelectorAll('li>p>img');
console.log(imgs);
let num = 0;
for (var i = 0; i < imgs.length; i++) {
imgs[i].onload = function () {
num++;
// console.log(num);
if (num === imgs.length) {
_this.waterfull();
// _this.isShow = true;
// _this.loading = false;
_this.isActive = true;
console.log(_this.loading);
}
};
};
});
console.log(_this.items);
}, (err) => {
console.log(err);
});
},
初始化的时候,
item.picList[0] 是否为undefined
如果是,那么在读取imgUrl的时候会报错
如果不是.请贴出错误代码