router.beforeEach((to, from, next) => {
nProgress.start()
console.log(store.getters.token)
if (store.getters.token) {
console.log(store.state.token)
if (!store.getters.role) {
console.log(store.getters.role)
reqData.req({
apiName: 'getUser'
}).then(res => {
res = res.data
if (res) {
if (res.code === '200') {
console.log(res)
let data = res.data
let routes = addRoutes[data.role]
store.commit('SET_NAME', data.name)
store.commit('SET_ROLE', data.role)
store.commit('SET_AVATAR', data.avatar)
router.addRoutes(routes)
next(to.path)
} else {
this.$message({
showClose: true,
message: res.message,
type: 'warning'
})
}
}
}).catch(err => {
console.log(err)
})
} else {
next()
}
} else {
next('/login')
nProgress.done()
}
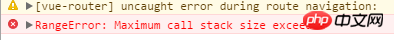
})Fehlermeldung:
Das Problem ist, dass es beim ersten Betreten eine Endlosschleife gibt. Ich sollte zunächst direkt zur Anmeldeseite gehen, aber es ist eine Endlosschleife es raus. Vielen Dank!
next('/login')就会一直执行啊,比如你去到/发现没有token,然后调到/login,然后又进入你的beforeEach发现还是没有token,继续去login。就会一直在login跳。。。我猜是这个router.beforeEach对你'/'这个路由也进行了判断,这样无论你进入哪个路由都会触发一次判断
我没有这个路由啊