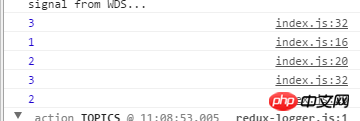
Warum ist die gedruckte Bestellung 31232? Habe ich es falsch geschrieben?
class Home extends Component {
constructor(props) {
super(props);
console.log(1)
this.props.actions.fetchTopics({type: 'excellent'})
}
render() {
console.log(2)
return (
<p>
xxx
</p>
);
}
}
const mapStateToProps = state => {
console.log(3)
const { postsByReddit } = state
let topics = [],
results = postsByReddit['results']
if (results) topics = results.topics
return {
topics
}
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Home);
31232分为两部分
一、312 第一次渲染组件props——>constructor——>render
二、32 组件更新props——>render