vue 2.0-Video-Tag, verwenden Sie v-bind:src="", um die Video-URL zu verknüpfen, und die URL wird von Ajax in der Datenbank abgerufen, nachdem die Seite erfolgreich gerendert wurde, aber das Video kann nicht abgespielt werden.

Die Seite wurde erfolgreich gerendert. Fügen Sie einfach den folgenden Code in eine normale HTML-Datei ein und sie wird erfolgreich abgespielt.
<video controls="controls" poster="http://sdkadmin.91sd.com/data/slide/1496305029.jpg"><source type="video/mp4" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/ogg" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/webm" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <object data="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"><embed src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"></object> <p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p></video>Quellcode:
<video controls="controls" :poster="recommendVideo.thumb_img" @click="cancelBubble()">
<source :src="recommendVideo.outside_url" type="video/mp4">
<source :src="recommendVideo.outside_url" type="video/ogg">
<source :src="recommendVideo.outside_url" type="video/webm">
<object :data="recommendVideo.outside_url" >
<embed :src="recommendVideo.outside_url" />
</object>
<p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p>
</video>Das Projekt wurde zuvor in Vue 1.0 geschrieben und aufgrund einer Rekonstruktion vor kurzem auf Vue 2.0 aktualisiert Fragen erschienen, bitte bitte Gott, sie zu beantworten.
Der Grund für persönliche Tests besteht darin, dass die URL nicht normal abgespielt werden kann, da Ajax sie zurückgibt. Wenn der Attributwert des recommentVideo-Objekts in Daten festgelegt ist, kann sie abgespielt werden. Wenn Ajax jedoch die Daten abruft und sie dann zuweist Kann nicht gespielt werden.
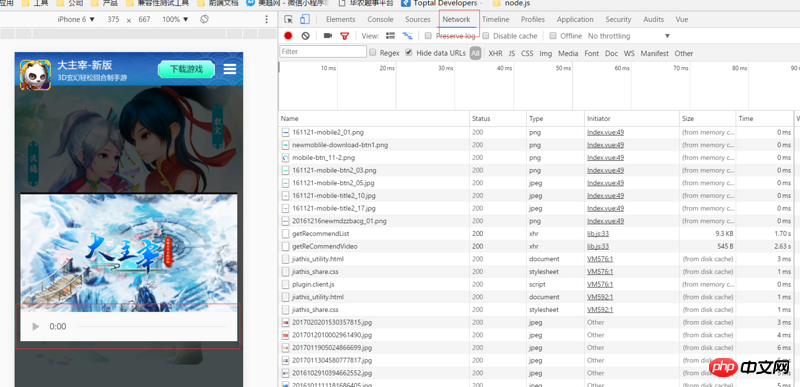
可以的吧,朋友,你看看,网速有点慢,还是给你个截图吧
当然,也有可能是你取到url后没有触发vue视图的改变。
这是补充的代码,同理
可能你的初始化代码在ready里面,vue2的ready叫mounted