'use strict'
const webpack = require('webpack')
const paths = require('./paths')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const ManifestPlugin = require('webpack-manifest-plugin')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const CaseSensitivePathsPlugin = require('case-sensitive-paths-webpack-plugin')
const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')
module.exports = {
entry: paths.appEntry,
output: {
pathinfo: true,
path: paths.appBuild,
filename: '[name].[hash].js'
},
bail: true,
devtool: 'source-map',
resolve: {
extensions: [
'.js', '.vue', '.scss', '.css', '.json'
],
alias: {
'src': paths.appSrc
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
extract: true,
loaders: ExtractTextPlugin.extract({
use: [
{
loader: 'css-loader',
options: {
minimize: true,
sourcMap: true
}
}, {
loader: 'sass-loader',
options: {
indentedSyntax: true,
sourcMap: true
}
}
],
fallback: 'vue-style-loader'
})
}
}, {
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}, {
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new CaseSensitivePathsPlugin(),
new webpack.DefinePlugin({
PRODUCTION: JSON.stringify(process.env.NODE_ENV === 'prod')
}),
new HtmlWebpackPlugin({
inject: true,
template: paths.appHtml,
minify: {
removeComments: true,
collapseWhitespace: true,
removeRedundantAttributes: true,
useShortDoctype: true,
removeEmptyAttributes: true,
removeStyleLinkTypeAttributes: true,
keepClosingSlash: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true
}
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
comparisons: false
},
output: {
comments: false
},
sourceMap: true
}),
new OptimizeCSSPlugin({
cssProcessorOptions: {
safe: true
}
}),
new ExtractTextPlugin({filename: '[name].[contenthash:8].css'}),
new ManifestPlugin({fileName: 'asset-manifest.json'}),
new CopyWebpackPlugin([
{
from: paths.appPublic,
to: paths.appBuild,
ignore: ['.*']
}
])
]
}

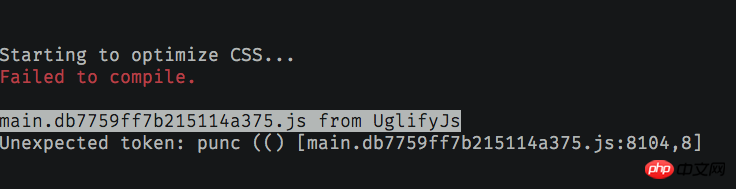
Der Grund für den Fehler scheint zu sein, dass das uglifyjs-Plug-in die es6-Syntax nicht erkennt

Außerdem ist mein CSS nicht unabhängig in eine CSS-Datei gepackt und immer noch mit JS gemischt. . .
Vielen Dank für Ihre Hilfe.
你的 babel 配置是正确的。这种情况下,一个常见的可能是,你的项目根目录下遗漏了
.babelrc文件,因而使得 babel 没有对 ES6 做转译,导致 Uglify 失败。追加如下内容的
.babelrc到项目根目录即可: