Klicken Sie auf li, um den HTML-Wert des aktuell angeklickten li zu erhalten;
<body>
<p id="page">
<ul>
<li v-on:click="aa(this)" v-for="item in items">{{item}}</li>
</ul>
</p>
<script type="text/javascript">
new Vue({
el: '#page',
data: {
items:[11,22,33,44]
},
methods:{
aa:function(obj){
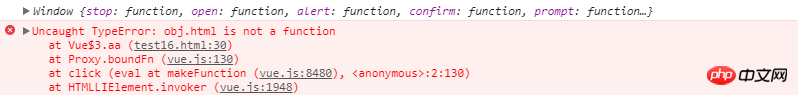
console.log(obj); //打印出来的是 window对象?
alert(obj.html()); //找不到点击的值;
}
}
})
</script>
</body>Das nach dem Klicken auf li übergebene Objekt wird als Fensterobjekt und nicht als Li-Objekt gedruckt. Daher kann das Objekt nicht gefunden werden. Wie kann das aktuelle Li-Objekt an js übergeben werden?

看文档的时候看的仔细一点……不要臆想这些莫名其妙的用法。
内联事件需要访问原始事件对象的时候,给里面加上
$event参数就行了。像这样:你要拿到当前
li标签的对象,读取事件对象下的currentTarget属性就行了,即event.currentTarget。给li加个ref属性 然后在methods中通过this.$refs拿到dom节点
测试可行: