Ich habe die Komponente im Laravel-Administrator definiert. Sie muss jedoch jedes Mal aktualisiert werden.
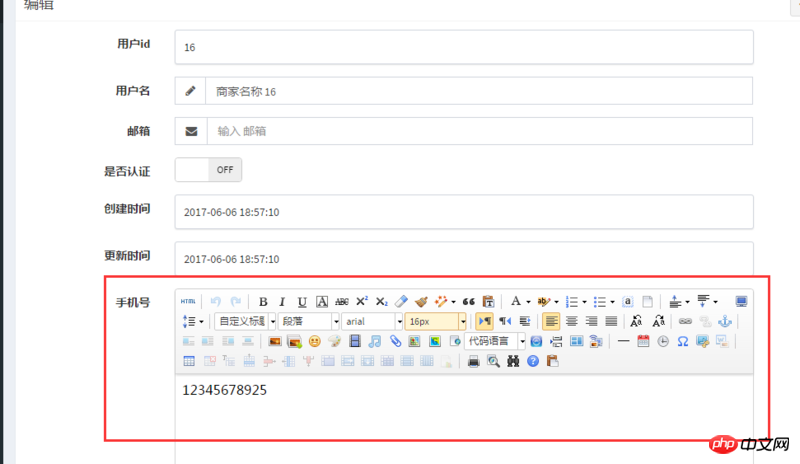
Wenn ich auf „Bearbeiten“ klicke, wird sie zum zweiten Bild


Die Komponente ist so geschrieben, siehe offizielle Dokumentation
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Form\Field;
class UEditor extends Field
{
protected $view = 'admin::form.editor';
protected static $css = [
];
protected static $js = [
'vendor/ueditor/ueditor.config.js',
'vendor/ueditor/ueditor.all.js',
];
public function render()
{
$cs=csrf_token();
$config=config('ueditor.route.name');
$this->script = <<<EOT
window.UEDITOR_CONFIG.serverUrl = '$config'
var ue = UE.getEditor('{$this->id}');
ue.ready(function() {
ue.execCommand('serverparam', '_token', '$cs'); // 设置 CSRF token.
});
EOT;
return parent::render();
}
}
应该是用了vue吧,要把ueditor写成组件