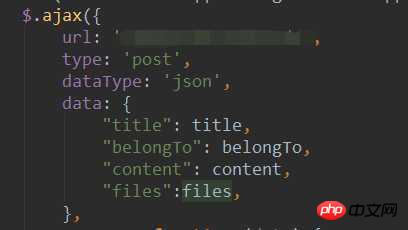
Dies ist die Frontend-Ajax-Methode
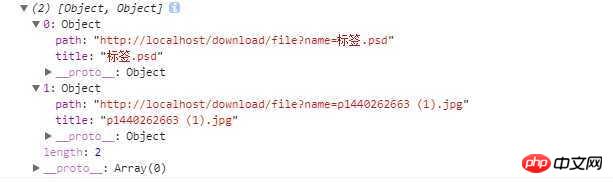
Dies ist der Inhalt der Dateien vor der Übertragung
Dies ist der Inhalt, den der Hintergrundanforderungskörper nach der Übermittlung erhält
Entschuldigung, warum werden Dateien automatisch durchlaufen und ausgegeben? Ich habe nichts anderes gemacht, ich wollte nur die Dateien als Ganzes in den Hintergrund zurückstellen
数据传输的时候是以key/value的形式拼接的,value的值必须是string,如果是复杂对象({}/[]),会遍历后拆成最小的单元以满足key/value键值对。建议你将files值转化为string(JSON.stringify(files)),后台收到数据后再转换回来(JSON.parse())。
就这样没问题,后台接收到的就是 files 整体。