HTML-Dateien aus mehreren Eintragsdateien generieren;
HTML basierend auf der Anzahl der Eintragsdateien generieren
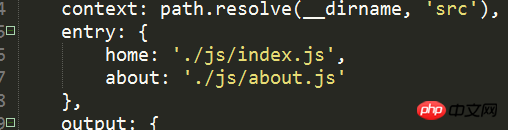
Zum Beispiel:

Hier gibt es zwei Eintragsdateien, Zuhause und Ungefähr;
Verwenden Sie das HTML-Webpack-Plugin-Plugin für neue
Wie folgt:

Generieren Sie HTMl basierend auf der Anzahl der Eintragsdateien.
Neu ist es möglich, dies dynamisch zu kapseln. Ich bin mitten im Schreiben und kann nicht weitermachen
Bitte geben Sie mir einen DOME;
Ich habe eine Idee, weiß aber nicht, wie ich sie im Detail umsetzen soll;;;
xydArray.forEach(function(item){
var xydConf = {
filename: './'+item+'.html',
template: './'+item+'.html',
chunks:[item],
inject:true,
hash:true
}
config.plugins.push(new htmlWebpackPlugin(xydConf));module.exports = config;
xydArray ist der Schlüsselwert der Eintragsdatei
走同样的路,发现不同的人生