Nutzungsumgebung: debian8 + Firefox-45.8
Bitte beachten Sie:
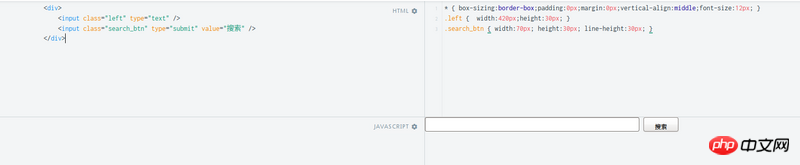
<p>
<input class="left" type="text" />
<input class="search_btn" type="submit" value="搜索" />
</p>
css
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px; }
.search_btn { width:70px; height:30px; line-height:30px; }
显示效果

Hier gibt es zwei Fragen:
1. Der Text beim Senden kann nicht nach oben und unten zentriert werden
Vertical-align:middle ist festgelegt; der Text „Suchen“ kann nicht nach oben und unten zentriert werden
Die beiden Wörter „Suchen“ werden unten platziert
2. Es gibt eine Erklärung für das Abstandsproblem zwischen zwei Eingaben. Leerzeichen belegen ebenfalls Platz.
Lassen Sie uns eine HTML-Struktur ändern und feststellen, dass der Abstand zwar etwas kleiner geworden ist, aber warum er immer noch nicht verschwunden ist.
<p>
<input class="left" type="text" /><input class="search_btn" type="submit" value="搜索" />
</p>
 Warum gibt es noch eine Lücke? Padding:0px;margin:0px; bereits eingestellt?
Warum gibt es noch eine Lücke? Padding:0px;margin:0px; bereits eingestellt?
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px;border:1px solid red; }
.search_btn { width:70px; height:30px; line-height:30px;}
间隙还在。
* { box-sizing:border-box;padding:0px;margin:0px;vertical-align:middle;font-size:12px; }
.left { width:420px;height:30px;border:1px solid red; }
.search_btn { width:70px; height:30px; line-height:30px;border:1px solid red; }

2。如何详细解释问题2??
文字没有居中原因:因为box-sizing设置为border-box,所以
height = 边框 + 内边距 + 内容区的高度,因为设置height为30px,边框的默认宽度是middle,不同的浏览器具体用的像素值不一致,看下图,firefox的middle用的是3px,所以内容区就剩下24px了;因为你设置行高为30px,所以如果你不设置height的话,自动计算的高度应该是30px + 3px + 3px = 36px,当你设置的高度小于36px的时候,下面超过的部分隐藏了,所以感觉像是没有居中;你可以在浏览器中改变height的值查看效果;把.search-btn的line-height属性去掉文字就居中了。对于行内元素来说,空白符会转化为一个空格,因为在第一个p之后存在一个换行,换行符是空白符,所以转化成了一个空格。改变html格式以后,还有间距,那可能是Firefox自己实现的button样式,虽然有3px的边框,但是看效果明显边框没有那么粗,估计firefox实现的时候在周围会有2px的透明边框,然后是1px的实线框。当明确设置border的时候,按照你的实现,应该就可以覆盖默认的边框实现方式,所以就没有间隙了。