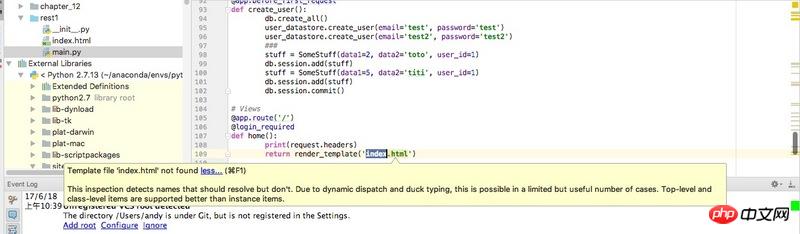
Im selben Verzeichnis verstehe ich nicht, warum index.html und der View-Controller nicht automatisch gebunden werden.
Was stört die Bindung der Ansicht? 
In diesem Fall liegen App und Vorlage im selben Verzeichnis, wie soll ich den Pfad schreiben?
Ich habe app =Flask(__name__,template_folder='templates') geschrieben,
pycharm auf der linken Seite, es gibt keine Eingabeaufforderung, Templates bindet das HTML-Symbol
默认情况下模板是在同级目录templates里的,你这个目录没有创建。
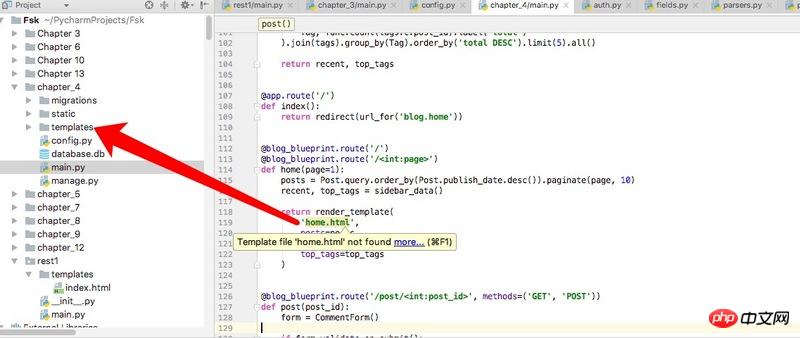
这个主要原因是app在定义的时候,默认是指向templates这个目录中的,你应该吧index.html放到rest1的templates目录中。
或者在app=Flask(__name__, template_folder=’path’), 指定路径
http://flask.pocoo.org/docs/0... 此为Flask API文档
Parameters:
import_name – the name of the application package
static_url_path – can be used to specify a different path for the static files on the web. Defaults to the name of the static_folder folder.
static_folder – the folder with static files that should be served at static_url_path. Defaults to the 'static' folder in the root path of the application.
template_folder – the folder that contains the templates that should be used by the application. Defaults to 'templates' folder in the root path of the application.
instance_path – An alternative instance path for the application. By default the folder 'instance' next to the package or module is assumed to be the instance path.
instance_relative_config – if set to True relative filenames for loading the config are assumed to be relative to the instance path instead of the application root.
root_path – Flask by default will automatically calculate the path to the root of the application. In certain situations this cannot be achieved (for instance if the package is a Python 3 namespace package) and needs to be manually defined.
要仔细阅读文档,里面有写template_folder参数读取的目录是以root_path为准,你要理解每个参数的意义。
pycharm 设置 Mark as template folder