Ich habe eine Webanwendung mit Express geschrieben und chartjs zum Generieren von Diagrammen verwendet, aber der Browser konnte die Datei Chart.bundle.min.js nicht laden.
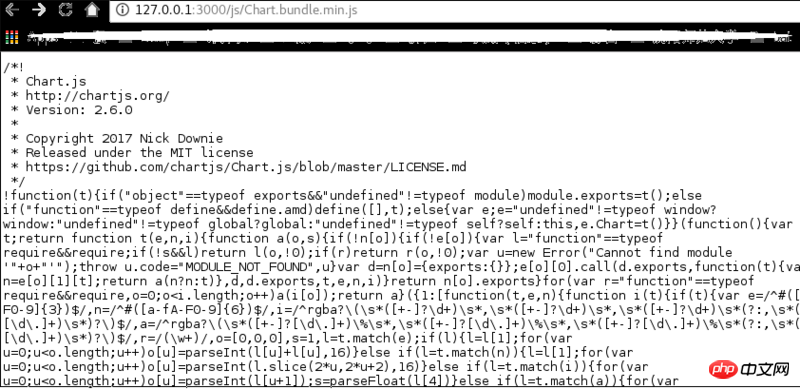
Ich habe sowohl Chrome59 als auch Firefox ausprobiert, aber sie können nicht geladen werden. Ich habe auf 127.0.0.1/js/Chart.bundle.min.js zugegriffen und es kann darauf zugegriffen werden, was bedeutet, dass es auf der Serverseite kein Problem gibt. Als nächstes gibt es zwar ein Skript-Tag, das die JS in den HTML-Code lädt, aber die Datei befindet sich nicht in der Quelle des Debugging-Tools.
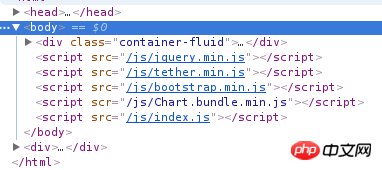
Vermutung: Im Elementefenster von Chrome DevTools ist das src-Attribut der anderen Skript-Tags unterstrichen. Die Unterstreichung zeigt an, dass es sich um eine URL handelt. Nur das src-Attribut des Skript-Tags von chartjs ist nicht unterstrichen, was darauf hinweist, dass Chrome behandelt es nicht als URL, daher wird die Datei nicht geladen. Aber warum analysiert Chrome es nicht in eine URL?



你那个chartjs的script标签(问题中第一张图片)src写成了scr
标签怎么写的贴出来
我看见你chart后有个空格……