Ich verwende die Lupe des imgzoom-Plugins.

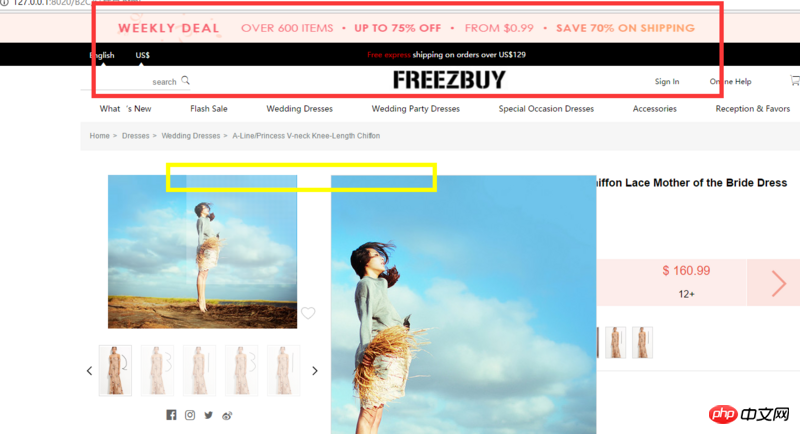
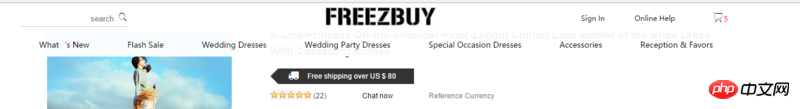
Der vom roten Kästchen umkreiste Teil ändert die Höhe auf 0, wenn die Seite nach unten gescrollt wird

wird so
Der Code lautet wie folgt
var ToTopFun = function() {
$('.header-title').css('height', '0px')
$('.upup').hide()
var st = $(document).scrollTop();
if(st > 0) {
if($(".topbanner").hasClass('active')) {
$(".topbanner").removeClass('active');
$('.header-title').css('height', '0px')
}
$('.upup').show()
} else {
$('.header-title').css('height', '38px')
$(".topbanner").addClass('active');
$('.upup').hide()
}
};
$(window).bind("scroll", ToTopFun);
ToTopFun();Das oben Genannte ist alles normal, aber! ! ! ! ! ! ! ! ! !

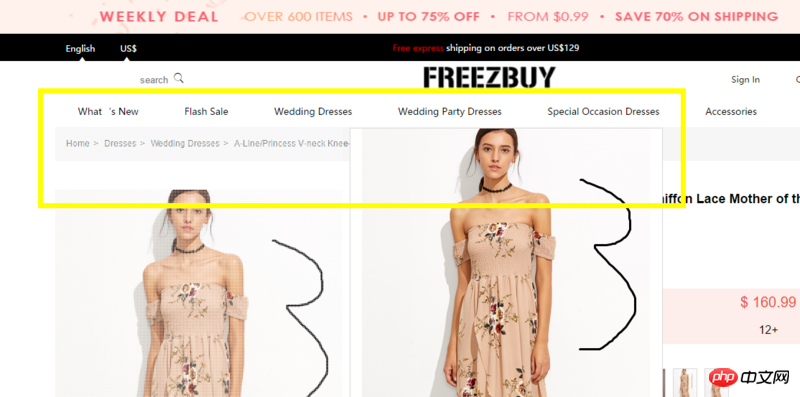
Wenn sich die Maus immer auf der Lupe befindet, ändert sich die Höhe, wenn der verdeckte Teil darüber zunimmt.
Dieses Feld wird nach oben verschoben und das gitterförmige IMG daneben wird ebenfalls nach oben verschoben. Wenn Sie nach unten ziehen, können Sie den unteren Rand des kleinen Bildes nicht erreichen.
Die geringere Höhe ist der hinzugefügte Teil oben.
Ich habe mich gefragt, ob ich das Plug-in beim Erhöhen der Höhe deaktivieren oder eine andere Methode verwenden könnte, ich habe überhaupt keine Ahnung. Ich kann es nicht sehen, selbst wenn ich mir die imgzoom-API ansehe.
Bitte bitte Gott, es zu lösen.
Muss ich das Plug-in ändern? ! ! ? ? ! ! !




本屌被逼无奈更换了插件。看插件源码也看不懂