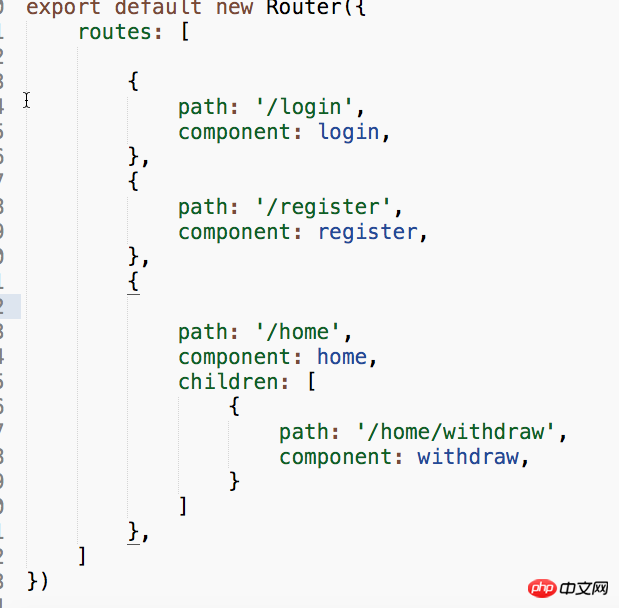
{
path: '/home',
component: home,
children: [
{
path: '/home/withdraw',
component: withdraw,
}
]
},http://192.168.2.144:8080/#/home/withdraw/Warum ist es offensichtlich passend, aber immer noch die Heimkomponente? Ich habe andere Leute gesehen, die das Gleiche geschrieben haben, aber meines stimmt nicht überein. 
子路由的path无需写父级的path,且无需/开头,另外,需在父级组件设置 router-view才可以!以上是三个坑!
看了你在上面的回复,觉得你可以把
/home/withdraw写到和/home平级,虽然看起来像是子路由,但是实际上是平级路由。