<i class="iconfont rotate"></i>.rotate{transform: rotate(90deg)}Das Symbol ist auf der Seite nicht gedreht. Sie verwenden den Chrome-Browser. Können Sie mir sagen, warum?
Stimmt es, dass die Vektorsymbole von Alibaba keine Rotation unterstützen
<i class="icon iconfont icon-leftnav-ss" style="transform: rotate(90deg);"></i>Vielen Dank, es gibt immer noch keine Änderung auf der Seite



首先,你应该是下载了阿里iconfont的源码,源码包里面有个

demo_fontclass.html,里面有你需要的图标字符的类名和使用说明。以下是一些简要的说明:
引入了下载的包里的
iconfont.css之后,使用iconfont字体需要输入class="iconfont icon-xxx",具体的icon-xxx请参见demo_fontclass.html文件,是根据你的打包而定的。其次,如果你只是需要旋转图标,请把
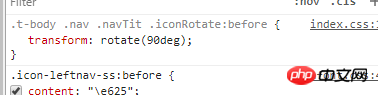
.rotate改成.rotate:before,因为iconfont是通过:before伪元素的contentCSS属性给元素加上的图标。Update
先上代码
首先,图标的实现是
:before伪元素控制的:before伪元素默认是行内元素(即display: inline)行内元素旋转无效,所以需要给
.rotate:before伪元素加上display: inline-block,使其变为行内块元素。上面HTML代码效果如下:

transform不支持内联元素哦~
我测试是支持的。
你确定不能旋转??我试了下是可以的啊