
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
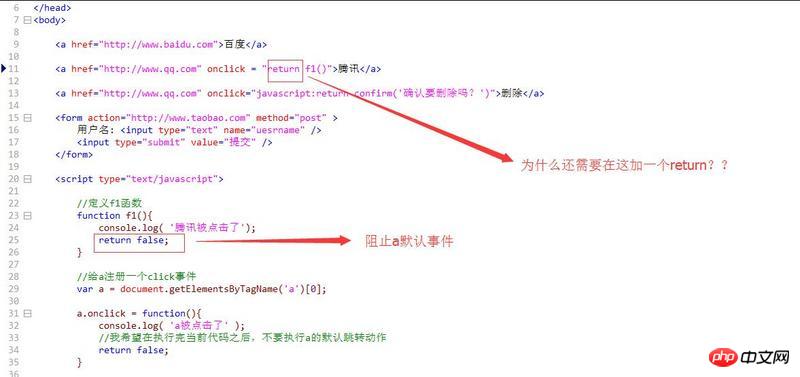
<a href="http://www.qq.com" onclick = "return f1()">腾讯</a>
<script type="text/javascript">
//定义f1函数
function f1(){
console.log( '腾讯被点击了');
return false;
}
</script>
</body>
</html>
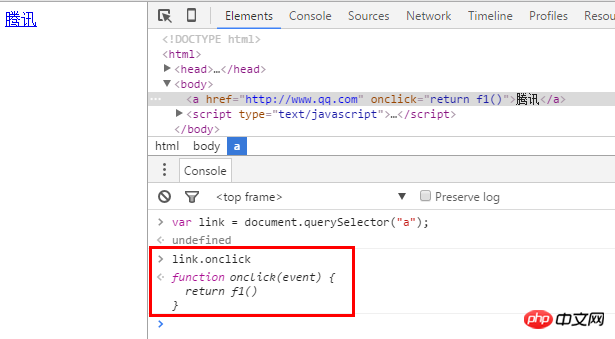
onclick是个函数,不return就是没有返回值,怎么阻止默认事件?跟你f1是否return没有关系
能不能阻止默认行为是看

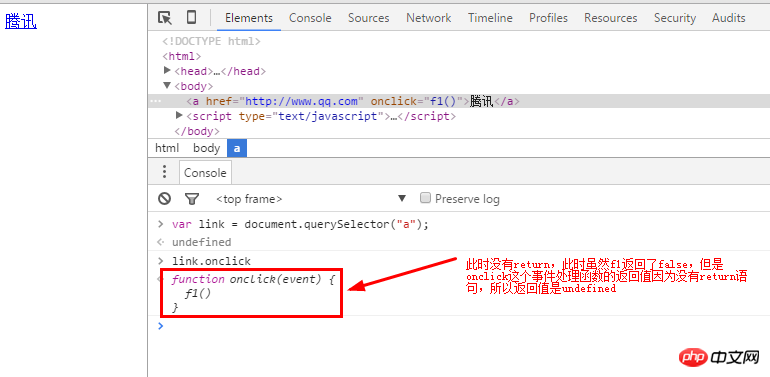
onclick函数的返回值,有return的时候,返回f1的返回值false。不写

return的onlick处理函数如下,此时的返回值因为没有return语句,所以默认返回undefined另外,你应该善用搜索引擎,百度一下,第一条就可以解决掉你的困惑,地址如下:
https://zhidao.baidu.com/ques... 。
望共同进步,共勉之~
这样岂不是更简单。。。。用e.preventDefault();来阻止
还有,既然要阻止,干嘛还要在页面上写上链接。。。