Wie kann ich im Vue-Projekt die vorab abgefragte Liste in einer Komponente ausblenden, indem ich auf eine beliebige Stelle außer sich selbst klicke?

Der Code lautet wie folgt:
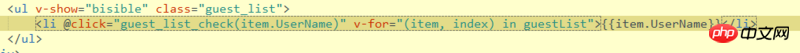
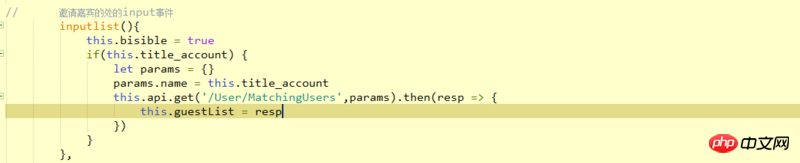
1. Datenbindung: 
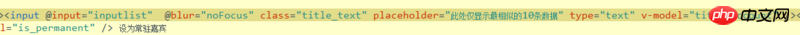
2

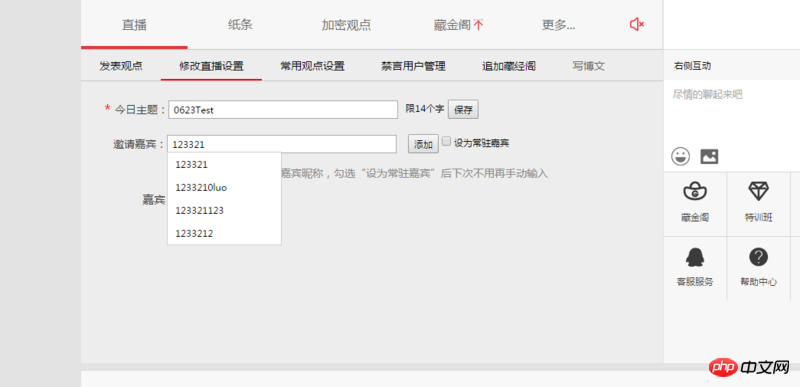
 3. Einige Schüler werden sagen, dass das Eingabefeld den Fokus verliert, aber wie in der Liste in der Abbildung gezeigt, klicken Sie auf den Wert in der ausgewählten Liste wird zuerst den Fokus verlieren, es scheint, dass der Listenwert nicht ausgewählt werden kann,,,
3. Einige Schüler werden sagen, dass das Eingabefeld den Fokus verliert, aber wie in der Liste in der Abbildung gezeigt, klicken Sie auf den Wert in der ausgewählten Liste wird zuerst den Fokus verlieren, es scheint, dass der Listenwert nicht ausgewählt werden kann,,,
4 Liebe Schüler, die vorbeikommen, werfen Sie einen Blick darauf
我的项目
意思就是点击不在这个组件内的区域收起弹出框,当然你可以把this.$el改成一个ref来判断
考虑了之后我觉得 失焦 还是一个比较理想的事件。
至于你说的
想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,在绑定的
focusout事件上添加代码如下这样应该可以解决问题。
嗯,那个人说的跟我的一样