
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
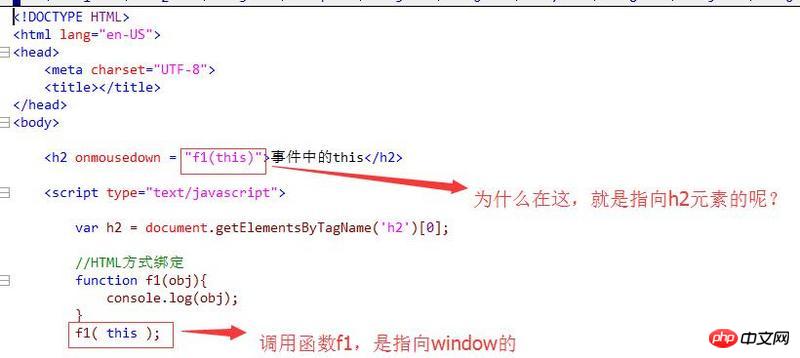
<h2 onmousedown = "f1(this)">事件中的this</h2>
<script type="text/javascript">
var h2 = document.getElementsByTagName('h2')[0];
//HTML方式绑定
function f1(obj){
console.log(obj);
}
f1( this );
/*
//DOM 0级绑定方式
h2.onclick = function(){
console.log(this);
}
//DOM 2级方式
h2.addEventListener('mouseover',function(){
console.log(this);
});
*/
</script>
</body>
</html>
javascript的this跟函数定义在哪里无关,跟谁调用它有关。
h2那里因为是绑定在事件上的,因此 this 指向的是这个元素,你可以简单理解为是
http://www.cnblogs.com/soulii...看看这个
前者相当于`请输入代码
this指向调用它的对象,你定义在全局环境里的变量和函数默认是window对象下得属性和方法,所以当你在全局环境中执行fn()时this指向window
你获取到哪个dom,就是对应的this。
这两个不是一回事呀。
这三种方式都是为h2绑定了一个mouseover事件发生时的名为f1回调函数,事件绑定的回调函数指向DOM元素本身。
你问题中的
这段程序是在window作用域下运行的,this自然就指向window。这段代码跟h2无关了(未绑定)。