Bildbeschreibung


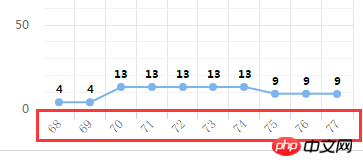
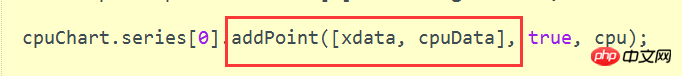
Das obige Diagramm fügt Daten dynamisch hinzu. Die Variable xdata im Code ist eine Zeit und das Format ist 17:21:11. Sie kann ausgedruckt werden, und die y-Achse kann auch normal ausgedruckt werden. Jetzt können die Y-Achsendaten normal gerendert werden, die X-Achse kann jedoch nicht angezeigt werden. Der erwartete Effekt sollte darin bestehen, dass die Zeit angezeigt wird, aber jetzt werden die akkumulierten Zahlen ab 1 angezeigt.
你先试试在传给highcharts构造函数的选项中设置xAxis的type为
category;