Vue.component('sidebar',
{template:'<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'}
)
var sidebar = new Vue({el: '#sidebar'})
// 加载router
$('head').append('<script src="https://cdn.bootcss.com/vue-router/2.6.0/vue-router.js"></script>')
//之后再执行VueRouter
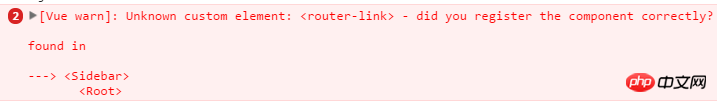
Obwohl dies machbar ist, wird ein Fehler gemeldet, dass die Komponente nicht registriert ist, bevor der Vue-Router ausgeführt wird. Ich möchte fragen, ob Sie bessere dynamische Implementierungsmethoden haben

Der Grund dafür ist, dass der Vue-Router den Router-Link automatisch analysiert, auch wenn keine VueRouter-Instanz vorhanden ist
首先,Vue.component的第二个参数是一个配置对象,你这个写法连JS语法都不符合。
其次,template配置应该是一个HTML代码的字符串,所以改成:
Update
(参考资料:https://router.vuejs.org/en/e...)
针对你说的都是引入的情况,代码做如下修改:
先按如下顺序依次引入Vue和Vue-router
然后加入如下JS
然后可以使用
Vue.component()语句了,此时,因为注册了Vue-Router组件,<router-link>可以被识别。