Ich habe eine Demo mit Vue erstellt
Die gesamte Website besteht nur aus einer Seite
Der Code umfasst nur 300 Zeilen
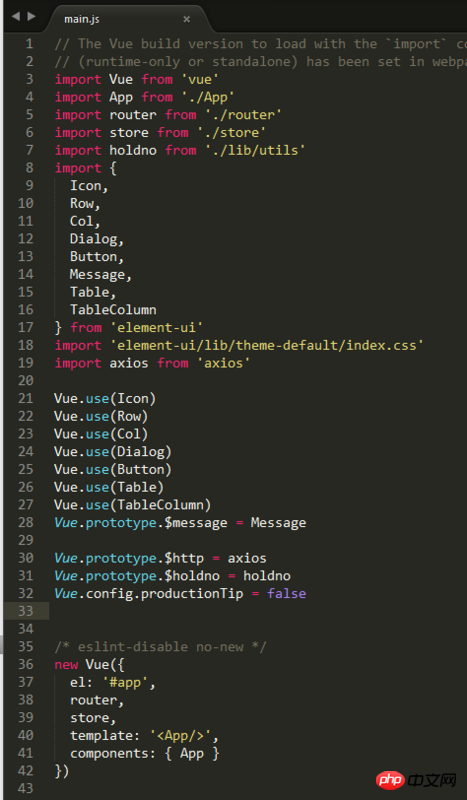
Dies ist die Einführung in main.js

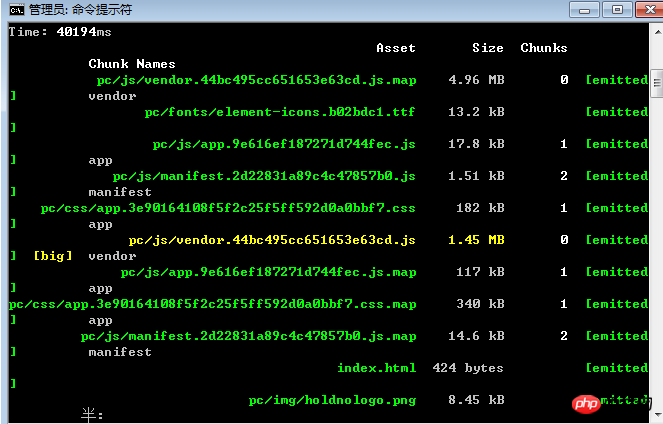
Das Folgende ist die Größe nach dem Verpacken

Warum ist es so groß? ? ?
Nur eine Seite
Finden Sie die Lösung!
Die eingeführten Pakete sind so groß, aber Element führt immer noch nur einige Komponenten ein. Gibt es Optimierungsmethoden?
vue vue-router vuex element
这个大小还是挺正常的
你要把从node_modules里面引入的模块也算进去才行啊,不然这些东西凭空冒出来么。。
element-ui、 vue、axios你没算进去吧
你打包的时候, 会把你所依赖的包都压缩了, 如果你不想vendor这么大,可以分步引入CDN
方案一:externals选项 就是我说 的 引入CDN,这样分布引入,会好很多。
方案二:webpack.DLLplugin
webpack.dll.config.js:
第二种我没有研究 - -