
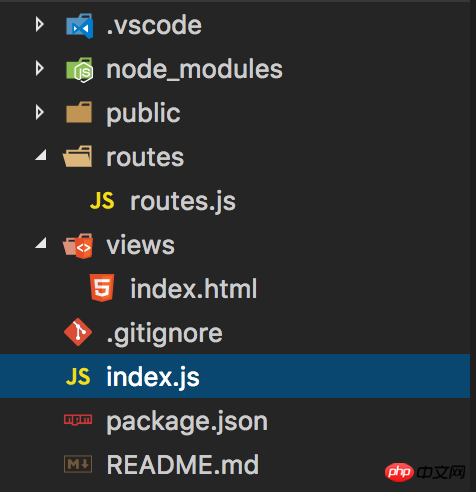
Das Obige ist die Verzeichnisstruktur und das Routing ist wie folgt:
const router = require('koa-router')();
const views = require('koa-views');
router.use(views(__dirname + '/views'));
router.get('/', async (ctx, next) => {
await ctx.render('index');
});
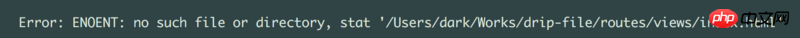
module.exports = router;Beim Ausführen des oben genannten Vorgangs wird der folgende Fehler gemeldet:

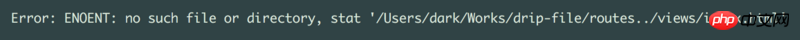
Also habe ich den Satz über den Weg in
geändertrouter.use(views(__dirname + '../views'));Die Fehlermeldung wird zu

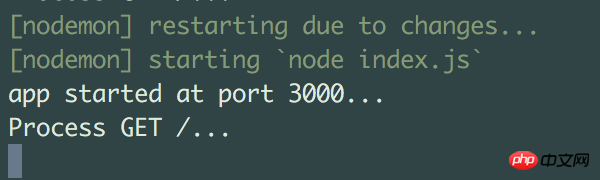
Es ist sehr hilflos, nachdem es wie folgt geändert wurde:
router.use(views(__dirname + '/../views'));
Es ist jetzt normal, aber das ist offensichtlich unvernünftig. Wie soll ich es ändern?
Veröffentlichen Sie den Code von index.js bequem:
const Koa = require('koa');
const router = require('./routes/routes');
const app = new Koa();
// log request URL:
app.use(async (ctx, next) => {
console.log(`Process ${ctx.request.method} ${ctx.request.url}...`);
await next();
});
// add router middleware:
app.use(router.routes());
app.listen(3000);
console.log('app started at port 3000...');Danke!
你的
routes.js文件是在/Users/dark/Works/drip-file/routes文件夹下的,所以__dirname的值就是/Users/dark/Works/drip-file/routes,__dirname + '/views'就等于/Users/dark/Works/drip-file/routes/views,所以访问index文件的时候就会去这个文件夹下面寻找,所以没有找到。当你改成
__dirname+'/../views'的时候,就会去/Users/dark/Works/drip-file/views这个文件夹下寻找了,所以能找到。如果想改成
__dirname+'/views',如果没有单独建一个routes文件夹的必要,就把routes.js文件拿到和index.js文件同一个文件夹吧。