Ich bin im Projekt auf ein Problem gestoßen. Ich habe Vuex verwendet, um den Status und die Daten zu verwalten. Der Getter verwendet diese Methode, um die erhaltenen Daten zu ändern Das Problem sind die Daten, warum sie in Mutationen aktualisiert werden, aber nicht in Gettern, und die Getter werden nur einmal ausgeführt.
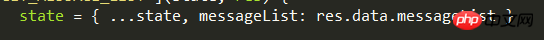
Im Laden: 
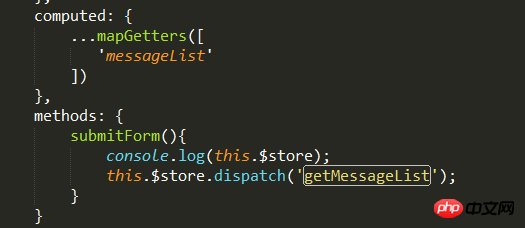
In der Komponente:

Durch Auslösen der Methode „submitForm()“ werden Daten angefordert
getters少了return
建议自己好好看一下 vuex 官方文档吧, mutation 改变的是 state 的一个属性, 不是直接改变 state 本身的
问题解决了,有几种方案,一个是用mapState,一个是把这个
 改为赋值形式
改为赋值形式
@Msevensun 我现在情况和你一样 但是我用了mapState为什么 打印的还是初始给的数据而不是异步过来更改过的数据啊