
Warum ich es zuerst drucke und dann lösche, aber das Ergebnis ist, dass das Objekt mit diesem Attribut gelöscht wurde. Bitte helfen Sie mir, Leute~~
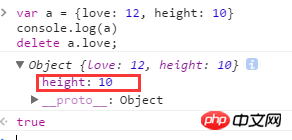
var a = {love: 12, height: 10}
console.log(a) // 结果是 a = {height: 10} 为什么啊~~~
delete a.love;Offensichtlich wurde es zuerst gedruckt und später gelöscht, so seltsam
你注意下,它不展开的时候是{love: 12, height: 10},展开了以后才少了,因为这个点开时展示的是当时的引用,最简答的理解方式,你在console后面加一个debugger
点击箭头查看详情的时候,会重新求值。
对象是引用类型的值,你console.log()输出的是它的信息没错,但是当delete以后,a在堆里面的值已经发生变化,当你点开以后实际上显示的是堆里面实际的值。