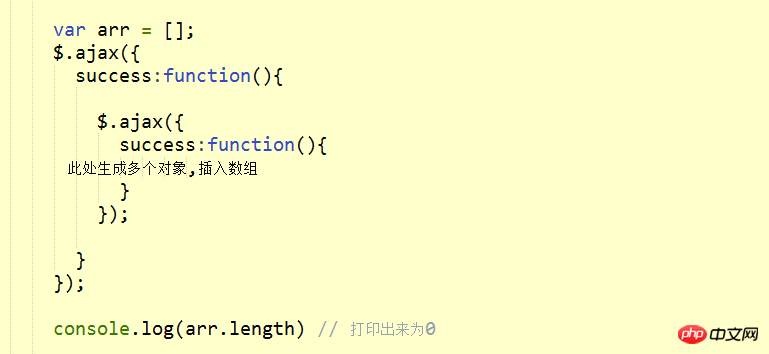
Definieren Sie ein leeres Array außerhalb, stellen Sie dann eine Ajax-Anfrage, verschachteln Sie eine weitere Anfrage innerhalb der Anfrage, spleißen Sie sie schließlich in drei Objekte und fügen Sie das leere Array ein.
Dann drucke ich die Länge des Arrays auf die äußerste Seite und die gedruckte Länge ist 0. Dieses Problem wirkt sich auf die Zuweisung aus. Bitte sagen Sie mir, wie ich es lösen kann. 
ajax异步会造成这样的问题。解决方案1.Promise 2.在ajax回调中进行赋值
ajax 是异步的,当执行到你的 log 代码时,ajax 还没有返回呢。
请查阅事件循环的问题
我们知道ajax是异步操作,
你console.log 的位置 此时arr.length 其实就是[].length
当你当前的js执行完后,ajax的success回调才会执行,只有success回调成功后此时你的arr数组被push进值
所以你可能要把console.log放入第二个ajax的success回调里
至于promise会很好的优化这种嵌套的回调,但是你要封装你的ajax
建议把你所有的ajax 包装成promise
ajax是数据获取方式是异步的,所以异步获取的数据并不能按照平时理解的同步方式去处理,应该把你的console.log 写在 success 的 回调函数里。
将你的async:false,这样你就可以在外面获取到里面的值了。
这样的话,你得改成ajax同步。异步的话,ajax和它后面的代码同时执行